|
|
Table of Contents |
|
Hack 16 Create Seamless Tiles
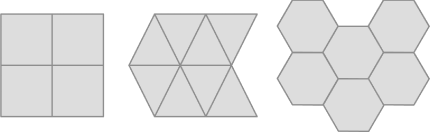
Create tiles that mesh seamlessly more easily than you might think. Even nonartists can create repeating tiles using very basic techniques. Throughout this book, I try to emphasize that you don't need to be an art expert or a music major to create compelling content. Here is a hack that artists and mathematicians alike can appreciate. It shows you how to create graphics that can be used in creating synthetic art [Hack #15] . Negative SpaceThe principle for creating tiles that mesh seamlessly is surprisingly simple. Start with a uniform grid of rectangles, squares, triangles, or hexagons, as shown in Figure 3-8, and modify each tile into something more interesting. Figure 3-8. Dividing a plane into uniform shapes Let's start with a grid of squares because it is easiest to work with. To create a more interesting pattern, we can create some negative
space by simply cutting out or darkening a given area. To start with
a grid of squares, akin to graph paper, you can use
Flash's gridlines
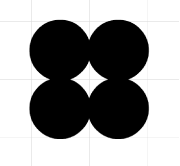
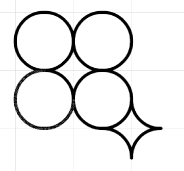
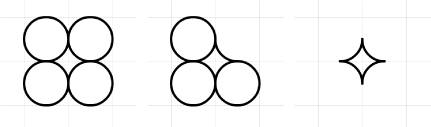
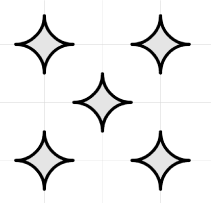
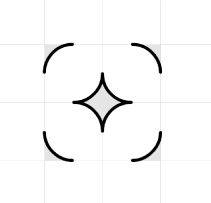
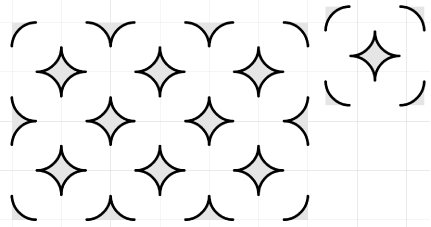
feature (View Figure 3-9. Using negative and positive space to define seamlessly repeating tiles You're left with negative and positive space within the 2 2 grid, and you can make either of them into a pattern using the various drawing tools to select and alter fills and strokes, as shown in Figure 3-10. Figure 3-10. Editing strokes and fills to create varied shapes In Figure 3-11, we've created a simple circular and curved diamond shape, like those used in our synthetic art hack [Hack #15]. Figure 3-11. Some patterns derived from the strokes and fills of negative and positive space By creating more diamond shapes, we can make the 2 2 tile into a repeating pattern, as shown in Figure 3-12. Figure 3-12. A repeating diamond pattern We can then slice up that pattern to create a single tile, as shown in Figure 3-13, that we'll use to efficiently re-create the pattern at a later time, as shown in Figure 3-14. Figure 3-13. A single finished tile Final ThoughtsOf course, tiling manually isn't really the ideal way to do it, and the tiles are pretty useless unless we can use them to fill shapes and areas of our choosing. So let's get busy tiling [Hack #17] . Figure 3-14. Manually tiling to create a repeating pattern Before we go on, however, try to create some designs yourself by drawing, say, triangles instead of circles within the square cells. Or start with rectangular cells, or some other tiled shape from Figure 3-8. |
|
|
Table of Contents |
|