Táblázatunk felső cellájába egy képet illesztünk be, amely
valamilyen kapcsolatban lesz a webhely tartalmával. Az
Internetről kimásolt képet a táblázatba illesztjük be, vagy
mentés után a
Fájl menü -
Importálás
parancsával a megfelelő mappába másoljuk. Innen a
Kép beszúrása
fájlból
nyomógombra kattintunk és tallózás révén illesztjük be.
A másik cellába egy üdvözlő felirat kerül.
Mivel a hobbijaim
között a csillagászat is szerepel, ezért egy ilyen jellegű
héttérképet illesztettem be a felső cellába, és egy üdvözlő
szöveget az alsóba. A háttér fekete lett, hiszen ez illik a
csillagászati felvételekhez.
Ha a
képet importálás nélkül illesztjük a táblázatba, amikor az
oldalt menjük, megjelenik a
Beágyazott fájlok
mentése nevű ablak. A beillesztett kép ekkor kerül mentésre.
Nevét a program automatikusan generálja. Ha a kép mentési
helye nem megfelelő, a
Mappalistában
a megfelelő mappába áthelyezhetjük. A program ekkor
automatikusan átírja a hivatkozásokat.

Az egységes megjelenés érdekében a Menü keret hátterét is feketére állítjuk. Ha fér, helyezzünk el itt egy, a témánkkal kapcsolatban álló animált GIF-et!
Keressünk a Neten egy megfelelő témájú animált GIF-et!
Mentsük el, majd a
Fájl
menü
Importálás
pontjával illesszük a
Képek
mappánkba!
 Jelöljük ki a
Mappalistában
a Képek
mappát!
Jelöljük ki a
Mappalistában
a Képek
mappát!
Válasszuk a
Fájl
menü
Importálás
pontját!
A megjelenő ablakban válasszuk a
Fájl...
nyomógombot!
Tallózzuk ki a megfelelő képet!
Nyomjuk meg az
OK
gombot!
A kép beépül a kijelölt mappába.
A kép beszúrásához válasszuk az
Eszköztár Kép
beszúrása fájlból
gombját!
 A megjelenő
ablakban tallózással válasszuk ki webhelyünk mappái közül az
importált állományt, majd kattintsunk a
Beszúrás
gombra! A kép a kurzor helyére kerül.
A megjelenő
ablakban tallózással válasszuk ki webhelyünk mappái közül az
importált állományt, majd kattintsunk a
Beszúrás
gombra! A kép a kurzor helyére kerül.

Az ily módon beillesztett GIF csak akkor fog mozogni, a munkaablakunk Megtekintés fülecskéjére kattintunk, vagy ha a lap mentése után a Megtekintés böngészővel nyomógombot választjuk az Eszköztárból.
Előfordulhat, hogy a választott GIF kép mérete nem fér be a
Menü
keret
szélességébe. A keret szélességét a következőképpen
állíthatjuk. Kattintsunk a keretben jobb
 gombbal, majd
a helyi menüből válasszuk a
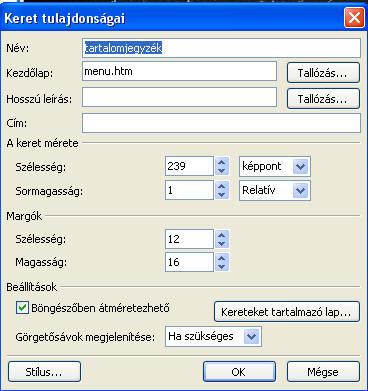
Keret
tulajdonságai
pontot!
gombbal, majd
a helyi menüből válasszuk a
Keret
tulajdonságai
pontot!
Itt megadjuk a keret méretét képpontokban, beállítjuk a margók szélességét, és ha nem szeretnénk, hogy a felhasználók a böngészőjükben megváltoztassák a beállított méreteket, vegyük ki a pipát a Böngészőben átméretezhető jelölőnégyzetből.
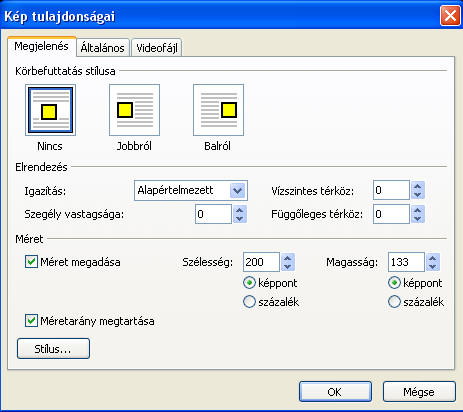
De megváltoztathatjuk a kép méretét is. Kattintsunk a képre jobb gombbal, majd a helyi menüből válasszuk a Kép tulajdonságai pontot!

A panelon beállíthatjuk a kép szöveggel történő körbefuttatását. A Méret mezőben átméretezhetjük a képet, figyelve arra, hogy a helyes megjelenéshez a Méretarány megtartása jelölőnégyzet be legyen pipálva.
 Adalék:
Adalék:
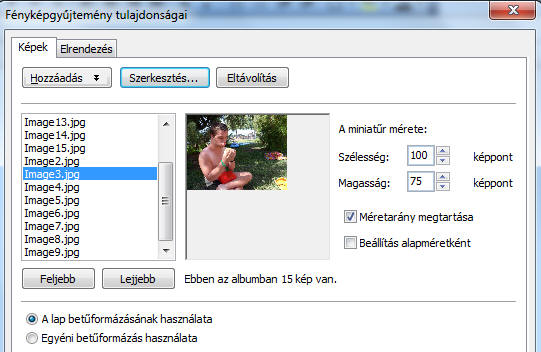
Több kép elhelyezéséhez válasszuk a Beszúrás menü Kép / Új fényképgyűjtemény menüpontját!
A megnyíló Fényképgyűjtemény tulajdonságai ablakban hozzáadhatjuk a kiválasztott fényképeket, beállíthatjuk a miniatűr képek méretét. A Szerkesztés gombra kattintva átméretezhetjük és elforgathatjuk a képeket. Vigyázzunk arra, hogy a túl nagyméretű képek lassan töltődnek le, és megjelenéskor esetleg túlnyúlhatnak a képernyő szélein. Ezért alkalmazzunk 800 x 600 pixeles képméretet.

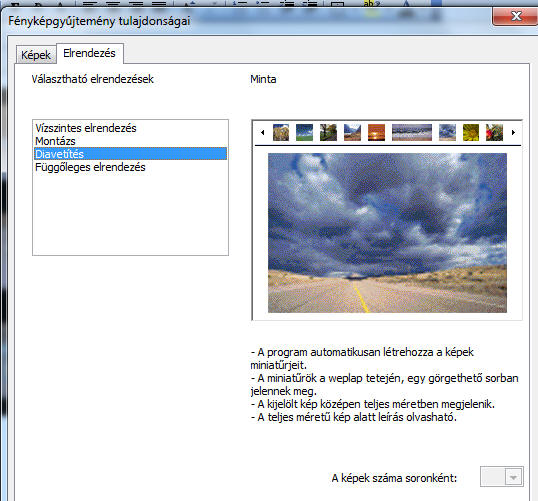
Az Elrendezés fülre kattintva több elrendezési forma között választhatunk, és előnézetben meg is tekinthetjük.

Mentéskor a Frontpage a nagyméretű épeket abban a mappában tárolja, ahol létrehoztuk a fényképgyűjtemény htm oldalát, ugyanakkor webhely főkönyvtárában létrejön egy Photogallery mappa, amelynek egy almappája tartalmazza a miniatűr képeket és a működéshez szükséges egyéb fájlokat. A webhelyre majd mindegyiket fel kell tölteni.
VIDEÓK ELHELYEZÉSE AZ OLDALON
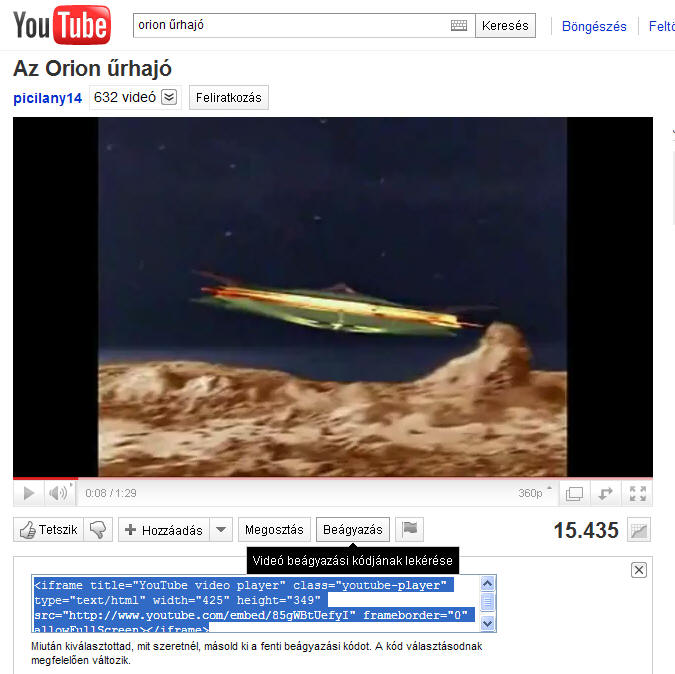
Mivel a videófájlok közismerten nagy méretűek, az ingyenes tárhelyek mérete pedig behatárolt, azért a legcélszerűbb, ha a videónkat feltöltjük egy megosztó oldalra (pl.: youtube.com), ahonnan a megfelelő film kiválasztása után a Beágyazást választjuk, és így jelenítjük meg a filmanyagot honlapunkon.
Pl.: Szeretném beilleszteni webhelyem filmek oldalára az Orion űrhajó című fantasztikus filmsorozat főcímzenéjét.
1. Nyissuk meg a FILMEK mappa filmek.htm oldalát! Állítsunk be fekete hátteret, illesszünk be egy kétsoros táblázatot!
2. A táblázat felső sorába írjuk be a filmhez kapcsolódó információkat!
3. Nyissuk meg a http://www.youtube.com webhelyet, keressük meg a kívánt filmrészletet!

4. A videó elindítása után kattintsunk a Beágyazás nyomógombra, és a keretben megjelenő html programrészletet másoljuk vágólapra! (CTRL+C)!
5. Térjünk vissz a FrontPage-be! Itt kattintsunk a táblázat alsó cellájába, ahol a filmet akarjuk megjeleníteni, majd váltsunk Kód nézetre!
6. A programkód oldalon a kurzor ott villog, ahol a programba be kell illeszteni az előbb kimásolt html-utasításokat. Illesszük be a kimásolt kódot! (CTR+V)
7. Térjünk vissza Tervezés nézetbe! A beillesztett videó kerete megjelenik a táblázat alsó cellájában.
8. Tekintsük meg a filmet!
9. Igazítás, beállítás után mentsünk!
A webhely eddigi módosításainak elmentése után tekintsük meg
eddigi munkánkat egy böngésző programban!