23. Weblapkészítés-7. Weblapok elemei - Linkelés
A LINK SZEREPE A WEBEN
A link vagy hiperhivatkozás a hipertext-oldalak
nélkülözhetetlen eleme.
Olyan ugrópontot jelent, amelyre ha rákattintunk a böngésző
egy linkkel kapcsolatban levő másik oldalt vagy webtartalmat
jelenít meg. A link onnan ismerhető fel, hogy a
böngészőprogramban más színű, aláhúzott szövegként jelenik
meg, és ha e fölé visszük az egeret, a kurzor mutató
kezecskévé változik. Ez jelzi, hogy a link aktív és
kattinthatunk.
Hivatkozásokat nemcsak szövegelemekhez, hanem képi elemekhez
is rendelhetünk.
LINKEK BEILLESZTÉSE
Nyissuk meg szerkesztésre az elmúlt órán készített
webhelyünket!
Az
index.htm
oldalon a menü mezőben már alkalmaztunk hiperhivatkozásokat,
amikor a  nyomógombokhoz,
vagy szöveghez oldalakat rendeltünk. Ehhez a megfelelő elem
kijelölése után ez eszköztár
Hivatkozás
beszúrása
nyomógombját alkalmaztuk. Ezután a megjelenő menüben
megadtuk a saját webhely megfelelő oldalának címét.
nyomógombokhoz,
vagy szöveghez oldalakat rendeltünk. Ehhez a megfelelő elem
kijelölése után ez eszköztár
Hivatkozás
beszúrása
nyomógombját alkalmaztuk. Ezután a megjelenő menüben
megadtuk a saját webhely megfelelő oldalának címét.

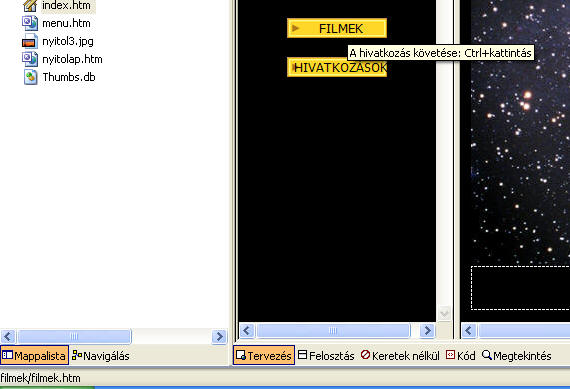
A hivatkozás működését a
Tervező nézetben
is ellenőrizhetjük. Ha egerünket rávisszük a megfelelő
elemre, a mappalista alatt, az állapotsor bal oldalán
megjelenik az elemhez rendelt hivatkozás. Ugyanakkor a
CTRL
billentyű
nyomva tartása mellett az elemre kattintva, a linkelt
céloldal megjeleníthető.
LINKEK KÜLSŐ WEBHELYEKRE
A linkek mutathatnak a mi webhelyünkön kívülre is: tetszőleges idegen oldalakat jeleníthetünk meg. Példaként készítsük el a Hivatkozások oldalunkat! Ezen az oldalon kedvenc webhelyeink listáját helyezzük el.
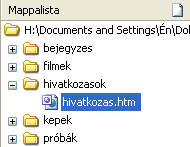
 Nyissuk meg
szerkesztésre a
hivatkozas.htm
oldalunkat! Ehhez a mappalistában duplán kattintunk a
kiválasztott oldalra.
Nyissuk meg
szerkesztésre a
hivatkozas.htm
oldalunkat! Ehhez a mappalistában duplán kattintunk a
kiválasztott oldalra.
Először linkeljünk egy sima szöveget!
Írjuk be a megfelelő szöveget, majd válasszuk a
Hivatkozás
beszúrása
nyomógombot!
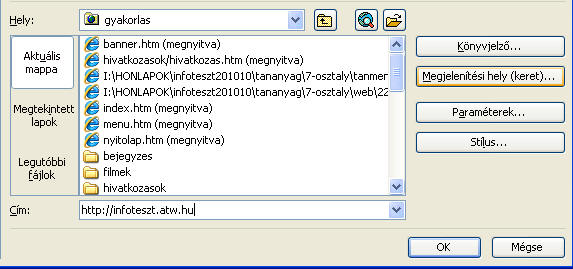
 A
Hivatkozás
beszúrása ablak
alsó részén a cím mezőbe gépeljük be a webhely teljes
URL-jét!
Válasszuk a megjelenítés helyeként az
Új ablak
opciót!
A
Hivatkozás
beszúrása ablak
alsó részén a cím mezőbe gépeljük be a webhely teljes
URL-jét!
Válasszuk a megjelenítés helyeként az
Új ablak
opciót!

Képhez is kapcsolhatjuk a hiperhivatkozást. Illesszünk be egy lombikot ábrázoló képet az oldalra. Ehhez rendeljük majd a kemiateszt.uw.hu webhelyet. Jelöljük ki a képet, rendeljünk hozzá hivatkozást a következő címre: http://kemiateszt.uw.hu. A megjelenítés helye legyen Új ablak.
Azt is megtehetjük, hogy az oldalra azonnal a hiperhivatkozás címét írjuk be. Amint Entert ütünk, a sor hiperhivatkozássá válik és már használható is. Ellenőrzésképpen nézzük meg a Hivatkozás tulajdonságait (ehhez jobb gombbal hívjuk el a szövegre kattintva a helyi menüt, ennek utolsó sora a Hiperhivatkozás tulajdonságai). A megjelenítés helyét itt is célszerű Új ablak-ra állítani.
Miért? A
weblapok címére történő hivatkozás az illető webhely
index-oldalát nyitja meg. Ez az ingyenes oldalakon gyakran
reklám-felületet is tartalmaz, ennek megjelenítése ha a mi
oldalunk egyik keretében történik meg, értékes
képernyő-helyet foglalna el feleslegesen.
Másrészt, ha erről az oldalról kilépünk, azt egyszerűen
bezárhatjuk.
LINKEK KÜLSŐ WEBOLDALAKRA
Gyakran előfordul, hogy nem az egész webhelyet, csak annak
egy meghatározott oldalát akarjuk megjeleníteni.
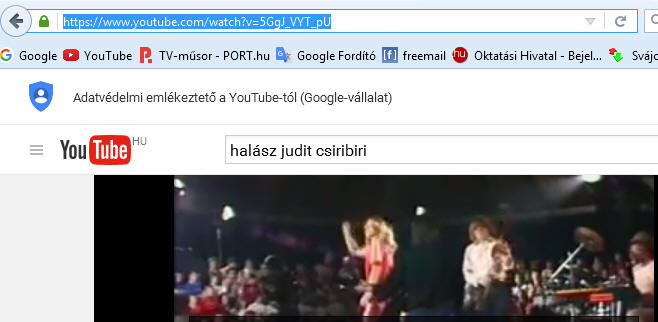
Például meg akarjuk jeleníteni a
Youtube
oldal egyik filmjét, amely Halász Judit Csiribiri című dala.
Lépések:
1. Írjunk be egy szöveget a linkeket tartalmazó oldalunkra: Halász Judit videója itt!
2. Nyissuk meg a http://youtube.com webhelyet és keressük meg a filmet tartalmazó oldalt!
3. Kattintsunk a filmet tartalmazó oldal címsorában
megjelenő URL-re, ezt másoljuk ki (CTRL+C).
 adott
adott
4. Térjünk vissza a FrontPage programhoz!
Jelöljük ki
Halász Judit videója itt!
szöveget!
5. Szúrjunk be hiperhivatkozást! A Cím mezőbe CTRL+V billenytűkombinációval illesszük be az előbb kimásolt URL-t.
6. A megjelenítés helyeként beállítjuk az Azonos keret opciót. Mivel itt csak az oldal fog megjelenni, reklámok nélkül, nem fogunk helyet veszíteni, ha azonos ablakban jelenítjük meg az oldalt.
KÖNYVJELZŐK AZ OLDALON
Könyvjelzőket akkor használunk, ha a weblap nagyon nagy, (több képernyő méretű) és több, jól elkülöníthető egységet tartalmaz. Ekkor a lap tetején egy hivatkozássort helyezünk el, majd ugyanannak a lapnak a megfelelő helyein könyvjelzőket. A hivatkozássor elemeit a könyvjelzőkhöz linkeljük.
Például álljon a bejegyzes.htm oldalunk több egységből. Egy része tartalmazzon bölcsességeket, ugyanezen oldal másik része tudományos gondolatokat, a harmadik rész idézeteket. Az oldal címe és felső hivatkozássora így néz ki:

A cím alá egy 3 oszlopból álló egysoros táblázatot illesztettem, amelynek szélessége 600 pixel. A cellák szélessége 300-pixel. Az oldal további elemeit 600 pixel szélességű, egyoszlopos táblázat tartalmazza. Külön cellában a bölcsességek, a tudományos gondolatok és az idézetek.
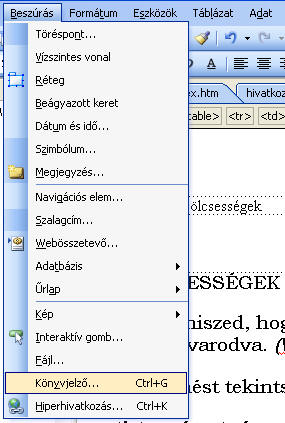
Ezután tegyük a kurzort a
BÖLCSESSÉGEK
cím elé, majd válasszuk a
Beszúrás menü
Könyvjelző
pontját!


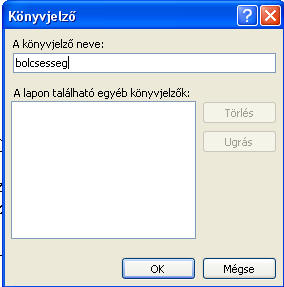
A megjelenő Könyvjelző ablakban adjunk nevet a könyvjelzőnek (lehetőleg ékezetek nélkül), majd kattintsunk az OK gombra!
A kurzor helyén megjelenik egy kis zászlócska, amely jelzi a
beszúrt könyvjelző helyét. Ez a jel az
 oldal
futásakor a böngészőben nem lesz látható.
oldal
futásakor a böngészőben nem lesz látható.
Hozzunk létre ugyanígy a táblázat másik két cellájának címe
elé egy-egy könyvjelzőt! Legyen a nevük: gondolat, idezet!
Ezután jelöljük ki a hivatkozássor első elemét (bölcsességek)
és rendeljünk hozzá hivatkozást.

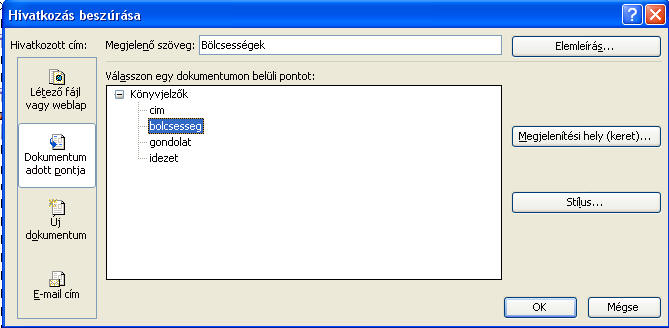
Mivel a könyvjelző ugyanerre az oldalra mutat, válasszuk a Hivatkozott cím listából a Dokumentum adott pontja részt! Itt megjelenik az oldalon található összes könyvjelző, kattintsunk a szükségesre, majd a Megjelenítési hely ablakban válasszuk az Azonos keret opciót. Ezután nyomjunk OK-t.
Hasonlóképpen linkeljük be a többi menüpontunkat is.
Mentés után a böngészőben ellenőrizzük a linkek működését.
Ha az oldal nagyon hosszú, célszerű az egyes egységek végéről újra visszaugrani a lap címéhez. E célból elhelyeztünk a lap címe (SZÖVEGELÉSEIM) elé egy cim jelű könyvjelzőt, és minden szövegegység végére egy Vissza feliratot. Ezeket a feliratokat linkeljük a cim könyvjelzőre. Az oldalon belüli hivatkozásrendszer így elkészült.