HTML-CSS könyv és referencia
1. fejezet: A HTML logikája
A HTML egy angol mozaikszó. Eredetiben: HyperText Markup Language (=Hipertext jelölő nyelv).
Eredeti verzióját a World Wide Web Consortium Címük: w3.org
adta ki és a hivatalos szabványt ma is ez a szervezet írja tovább - a
gyakorlati technikák alapján. Ezen könyv a HTML 4.01-es szabványát
tárgyalja, mely a jelenlegi egyik legelterjedtebb a mai interneten.
Pontos URL-je:http://www.w3.org/TR/html401/.
A HTML nyelv alapja, mint oly' sok minden informatikai apróságnak, a hétköznapi angol nyelv kifejezései. Maga a nyelv "TAG"-ekbol áll. (kiejtése: "teg"!)
Minta:
| <EzEgyTag> Ez a közbülso szöveg, amire vonatkozik. </EzEgyTag> |
Ezek a bizonyos TAG-ek rendkívül
sokfélék lehetnek. Szerencsére a nyelv alapjai igen egyszeruek. Egy
HTML-lap megírás után egybol megtekintheto bármelyik Internetes
böngészoben - akár kapcsolat nélkül is. Weblap szerkesztésére a
legegyszerubb program egy Jegyzettömb. Fontos, hogy a kész file-nak HTM
vagy HTML kiterjesztést adjunk és a névben legyünk meglehetosen
kényesek. Ha grafikus környezethez szoktunk, akkor általában hosszabb és
többtagú file-nevekben szoktunk menteni. Az internet erre meglehetosen
kényes. Saját érdekünkben és azért is, hogy a file minden féle-fajta
környezetben jól megtekintheto legyen az oldal, egyszerubb, tagolatlan
és ékezet nélküli neveket használjunk. A könyvben végig ilyen file-okat
használunk!
Most nézzük meg a legegyszerubb weblapot!
Egyszeru weblap: (minta1.html)
| <HTML> Szia, itt vagyok! </HTML> |
A dolog lényege, hogy nem kell tagolni a
szöveget, nem kell semmi különös formátumos trükköt ismerni, csak a
kész anyagot megnézni és már muködik is a weblap. Ráadásul egyszerubb
lapok esetén ez minden egyes gépen ugyanígy néz ki. Nem szabad
elfelejteni, hogy egy weblapot mindig <HTML> és </HTML> tagek közé kell tenni. Ami viszont fontos, hogy a HTML-nyelvben lényegtelen a kisbetu-nagybetu különbsége. Tehát a <HTML>, <html>, <Html> és <HtmL> ugyanazt jelentik!
Problémát okozhat, hogy a szöveget nem túl egyszeru formázni. Például próbáljuk ki a következo file-t: (minta2.html)
<HTML>
Egyes sor.
Kettes sor.
Harmas sor.
</HTML> |
Ekkor a következo fog megjelenni egy böngészo ablakában:
 |
Ahhoz, hogy egy szöveg az eredeti formázás szerint nézzen ki a <PRE> tagot kell használni. (PRE=Preformatted - elore formázott)
Az elozo file helyesen így néz ki: (minta3.html)
Ha nem vagyunk hajlandóak szöveg
formázásával szórakozni, akkor egyszerubb megoldás a formázást a
böngészore bízni. Minden sor végén egyszeruen egy <BR> taget kell tenni, melynek hatására a böngészo automatikusan új sort kezd. Vigyázat! Ennek a tagnek kivételesen nincsen zárótagje! Tehát a helyes - és egyszeru - forma a következo: (minta4.html )
| <HTML><PRE>Egyes sor.<BR>Kettes sor.<BR>Harmas sor.</PRE></HTML> |
Természetesen az egyes sorokat külön bekezdésben is írhatjuk, de így egyetlen sorban is elérjük a megfelelo hatást.
2. fejezet: Betuk formázása
A dolog igen egyszeru, hiszen lehet egy betu félkövér (Bold = B), aláhúzott (Underlined = U), illetve döntött (Italic = I)
A megfelelo tagek ezek szerint: <B>Bold</B>,<U>Underlined</U>, illetve <I>Italic</I>.
Az elobbi parancsok persze kombinálhatók is: <B><I>Félkövér Dolt </I></B>
Egyetlen
dologra kell vigyázni csupán: A sorrendet mindig be kell tartani.
Gyakorlatban ez azt jelenti, hogy mindig a legutoljára kinyitott tag
zárótagját kell leírni. Nézzük a következo - természetesen betuformázási
- példát: (minta5.html)
<HTML>
<B>Vastag.
<I>Ráadásul aláhúzott</I>
Megint simán vastag</B>
</HTML> |
 Íme a file, ahogy az összetartozó tagek láthatóak. Íme a file, ahogy az összetartozó tagek láthatóak. |
Kicsit pontosabban fogalmazva:
ez olyan, mint egy csomó, egymásba csomagolt doboz. Mivel minden dobozt
be akarunk zárni, ezért nyilvánvalóan a legkisebbel kell kezdenünk,
majd csak utána haladhatunk fokozatosan a nagyobbak felé. Persze, egy
nagyobb dobozban lehet több, kisebb doboz is, de itt is érvényes, hogy
előbb a kicsiket kell lezárni és csak utána a nagyot.
1. feladat: Írjon olyan fájlt, amelyben aláhúzott és döntött szöveg is van! (fel1.html)
Ennél eggyel bonyolultabb a betuk
méretének változtatása. Természetesen itt is lehetséges a
szövegszerkesztoknél megszokott az abszolút méretezés, de szerencsésebb
használni a relatív méretezést, ami egy közepes beállításhoz képesti
eltérést tesz lehetové. A közepes méret a 0-ás: (minta6.html)
<HTML>
<FONT SIZE=0> Alapméret </FONT>
</HTML> |
A skála -7-tol +7-ig terjedhet.
2. feladat: Írjon olyan fájlt, amelyben a betuméretek fokozatosan növekednek! (fel2.html) 
Bár nem szerencsés, de a betuk típusa is változtatható. Ehhez szintén a <FONT> tagre van szükség, de ezúttal a paramétere a SIZE helyett a FACE-re
lesz szükség, de szeretném kihangsúlyozni, hogy ez nem minden esetben
szerencsés, mivel lehet, hogy a honlap készítojének gépen éppen megvan
az a betutípus, de a leendo felhasználóén nincsen! Mintapélda legyen a
következo: (minta7.html)
<HTML>
<font face="Arial">Arial</font>
<font face="Times Nem Roman CE">Times New Roman CE</font>
</HTML> |
Persze, ha valamelyik betutípus hiányzik, akkor az alapértelmezett betutípust kapjuk helyette.
Ha már a betuk formázásánál tartunk,
akkor nem árt tisztázni, hogyan lehet az eddig meglehetosen egyhangú
dokumentumainkat kiszínezni. Elso körben a betuknek adjunk új színt.
Alapértelmezésben minden weblapnak vannak beépített színei, de ezeket
nagyon egyszerá felülbírálni! A színezéshez a COLOR paramétert kell
használni! A színek nevei a legegyszerubb angol nevek lehetnek, például:
black=fekete, green=zöld, blue=kék, gray=szürke, yellow=sárga, purple=bordó,...
Persze a fenti paramétereket lehet keverve is használni, ráadásul a sorrend is lényegtelen! Nézzük a következo példát:
Ez igen! A fenti példa egy igen rövid kóddal hozható létre: (minta8.html)
<HTML>
<font face="Arial" size="+3" color="yellow">Ez igen!</font>
</HTML> |
Tehát a szöveg stílusa "Arial" mérete a normál- (szabványos-)hoz képest 3-mal nagyobb és zöld színu!
Ha
a hagyományos színek kevésnek bizonyulnak, akkor lehetoségünk van
mesterségesen kevert színek eloállítására is. A módszer lényege a három
alapszín (R=red; G=green; B=blue) keverése. Bármelyik szín erossége
0-tól 255-ig állítható, sajnos hexadecimális kóddal. (00-tól FF-ig) A
kódsor elejére egy "#" jelet kell rakni. Néhány hagyományos és érdekes
szín kódja a következo:
| black = "#000000" = fekete |
green = "#00FF00" = zöld |
blue = "#0000FF" = kék |
| gray = "#C0C0C0"= szürke |
red = "#FF0000" = vörös |
yellow = "#FFFF00" = sárga |
Javaslom, hogy bátran kísérletezzen mindenki! Mindezek ellenére a könyv referenciájában található egy sokkal részletesebb színkiosztás!
3. fejezet: Fejezetek és formázásaik
A böngészokben vannak eleve
beépített stílusok, amit érdemes ki is használni. Ezek a címformátumok,
pontosabban - jobb magyar kifejezés híján - a "Heading"parancsok. 6
eleve beépített formátum van, sorszám szerint 1-tol 6-ig. Az 1-es a
legerosebb bekezdés-formátum, míg a 6-os a legkisebb. Apró megjegyzés: a
gyakorlatban 2-3 szintű fejezetcímnél csak ritkán alkalmazunk többet!
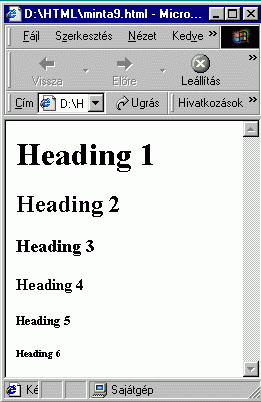
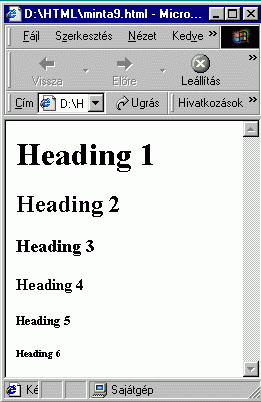
Nézzük az alábbi (bal oldali) példa megjelenését (a jobb oldalon). (minta9.html)
<HTML>
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</HTML> |
 |
- Ha egy cím túl hosszúra sikeredik, de semmiképpen nem szeretnénk, ha megtörné a böngészo, akkor érdemes használni a NOWRAP paramétert is,
pl.: <H1 NOWRAP> Ezt nem szabad megtörni! </H1>
- Különleges lehetoség a <BANNER> is, mivel ez egy soha nem scrollozható címszalagot takar! </BANNER>
Ezzel a tulajdonsággal nem szabad visszaélni, mert kisebb felbontású
monitorokon lehet, hogy nem marad scrollozható rész! Csak Netscape-ben!
- Másik lehetoség a <DIV> használata, amely különbözo részekre (fejezetekre, bekezdésekre) tagolja a szöveget. </DIV> Legfontosabb paraméterei: ALIGN="center/left/right" - igazítás; DATAFORMATAS="text/html" - adatformátum sima szöveg vagy html-kód; TITLE="mit írjon ki" az egér fölé érkezésekor.
- Az automatikus sortördelés letiltható a <NOBR> és a </NOBR> parancsokkal. Ez feloldható menet közben a <WBR> taggel, de ennek nincsen zárótagje.
- Fontos megjegyzés, hogy soha ne
egyetlen képernyőméretre optimalizáljuk a megjelenést (pl.: 1024*768),
mivel mindig sokféle monitor van egyszerre a piacon!
Ezeket az eleve beépített mintákat persze módosíthatjuk is, de ez csak pár fejezettel késobb kerül sorra!
Ha
már egy résznek címet adtunk, akkor érdemes megtölteni tartalommal is!
Egy-egy külön gondolatot érdemes egy-egy külön bekezdésbe írni. Új sort
már tudunk kezdeni a <BR>
tag segítségével, de ez valamivel több, mint egy egyszeru új sor, mivel
itt egész bekezdéseket lehet írni, ráadásul rendezni is lehet! Minden
hagyományos szövegszerkeszto és táblázatkezelo programban megszokhattuk,
hogy lehet balra (left), jobbra (right) és középre (center) rendezni.
Az internet eleve a legkülönfélébb típusú gépekbe van bekötve, ezért
igen gyakran elofordulhat, hogy a legkülönfélébb képernyofelbontású
monitorokon jelenik meg az a - számunkra kiválóan elrendezett - szöveg,
amit mi meg szeretnénk jeleníteni. Ekkor lesz értelme, hogy
bekezdésekben gondolkozzunk, mivel minden egyes paragrafust másként
tudunk elrendezni. A paragrafust keretbe záró tag a <P> és a </P>. Itt az új sorral ellentétben van lezárójel is! Automatikusan minden paragrafus balra zárt, de az ALIGN="hogyan" paraméter segítségével lehet másféleképpen is.
Ez például balra van zárva. Alapértelmezés.
Kódolása:
<P ALIGN="left"> duma </P> |
Ez például középre van rendezve (zárva).
Kódolása:
<P ALIGN="center"> centrum </P> |
Ez például jobbra van zárva.
Kódolása:
<P ALIGN="right"> jobb </P>
|
Bár az internettol sokáig idegen volt, de megjelent a hasábszeru elrendezés. (ALIGN="justify")
Ezt is lehet alkalmazni, de ettol sajnos relavív lassabb lehet a weblap
megjelenése egy kisebb számítási képességu lapon. Az egész file (és
képe) egybefüggoen a következo lesz: (minta10.html)
<HTML>
<p align="left"> bal </p>
<p align="center"> centrum </p>
<p align="right"> jobb </p>
<p align="justify"> hasábosan </P>
</HTML> |
 |
Szintén javasolt néha napján alkalmazni a <nobr> és a </nobr> tag-eket, melyek segítségével megakadályozhatjuk, hogy egy fontos szöveg (például név) belsejét megtörje a böngészo.
Szintén lehet alkalmazni a vízszintes vonalakat. A legegyszerubb <HR> tagnek nincsen záróeleme, mivel csak egy szimpla vízszintes vonalat húz. Paraméterei lehetnek többek között:
- COLOR="színkód". (vonal színe) - Csak az Explorerben! Egyes alternatív böngészők már használják.
- ALIGN="left/center/right" (merre rendezze a vonalat)
- NOSHADE (ne legyen 3-dimenziós árnyéka a vonalnak)
- SIZE=n (milyen vastag legyen a vonal - pixelben; alapértelmezés: 1)
- TITLE="kiírás" (mit írjon ki a böngészo, amikor a vonal fölé kerül az egér)
- WIDTH="n" (milyen hosszú legyen a vonal százalékban vagy pixelben. Alapértelmezés: 100%)
Természetesen vannak még betuformázások, de az legyen kicsit késobb!
4. fejezet: Kapcsolatok
Az egész internet lényege a
kapcsolatok, avagy a hiperlinkek megléte. Ez a gyakorlatban azt jelenti,
hogy egy sima egy objektumhoz (sima szöveg, kép vagy részlete,
nyomógomb, stb) hozzárendelhetünk az egész internetrol egy másik
objektumot. Ha például a saját honlapomra akarunk írni egy hivatkozást,
akkor a következot kell beírni a weblap megfelelo helyére: (minta11.html)
| <A HREF="http://www.tferi.hu/"> Hivatkozás </A> |
Megjelenéskor ez a "Hivatkozás" nevu szöveg általában aláhúzva jelenik meg és a már jól ismert Windows-cursor  átalakul mutató kézzé: átalakul mutató kézzé: 
Tehát, mint a példán is látható, az<A>
tag hivatkozást jelent. Ha simán egy egész webkikötore szeretnénk
hivatkozni, mint a fenti példában is, egyszeruen be kell írni a TELJES
nevét. (Általában muködik http és www nélkül is, de lehet, hogy némileg
lassabban! Célszerű minden esetben a teljes verziót beírni, mivel így
szinte biztosan jó lesz.)
Némileg módosul a helyzet, ha a webkikötő
belso felépítését is ismerve nem az egész iskolára szeretnénk
hivatkozni, hanem például a "Számítástechnika kezdoknek" könyv
kezdetére. Ekkor a helyes hivatkozás a következo lesz: (minta12.html)
| <A HREF="http://www.tferi.hu/konyv5/tftanul.html"> Könyv legeleje </A> |
Ha azon az adott könyvtáron belül
szeretnénk hivatkozni, ahol a kiindulási file található, akkor elegendo a
file nevét megadni. Például, ha az alábbi minta13.html-bol szeretnénk hivatkozni az elozo fejezet végén lévo minta10.html-re, akkor a következo kódot kell használni: (minta13.html)
| <A HREF="minta10.html"> Azonos könyvtárban </A> |
Egy adott (nagyméretu) file-on belül is
tudunk ugrani, de itt picivel bonyolultabb a dolog, ugyanis a file-on
belül kell létrehozni egy "címkét". Ez tulajdonképpen egy láthatatlan könyvjelzo, amit bármikor fel tudunk lapozni. Kódja: <A NAME="könyvjelzonév"></A> Nézzünk egy példát: (minta14.html)
<HTML>
<a name="teteje">Ez a file teteje.</a>
<BR>Itt szöveg van.
<BR>Itt is.
<BR>Meg itt is.
<a href="ftp://ftp.microsoft.com/">Microsoft FTP-szerver.</a>
<a href="mailto:
hivatalos@tferi.huEzt a címet a spamrobotok ellen védjük. Engedélyezze a Javascript használatát, hogy megtekinthesse.
">E-mail a szerzönek.</a>
<A href="#teteje">Itt lehet a tetejére ugrani.</A>
<A href="http://www.tferi.hu/konyv5/html/minta14.html#teteje">Ez picit bonyolultabb!</A>
</HTML> |
Természetesen nem csak http- szabvány szerinti file-ra utalhatunk, hanem ftp-re, illetve E-mail-re
is. Ezen kívül ha ismerjük az adott szerver DOS-struktúra szerinti
felépítését, akkor hivatkozhatunk rá a jó öreg DOS szerint is, mint a CD-parancsnál.
Persze még van számos kisebb szabvány is (gopher, news, ...), de ezek
mostanra már szinte teljesen kikoptak a hétköznapi használatból.
3. feladat: Írjon egy olyan fájlt,
amelyben link van a szerző honlapjára (tferi.hu), a Microsoft-ra
(microsoft.com) és a Netscape-re (netscape.com)! (fel3.html)
4. feladat: Írjon egy olyan fájlt, melyben hivatkozik a Netscape FTP-re, valamint a szerzonek küld E-mailt (
hivatalos@tferi.huEzt a címet a spamrobotok ellen védjük. Engedélyezze a Javascript használatát, hogy megtekinthesse.
)! (fel4.html)
5. fejezet: Listák
Az Internet kezdetekor szöveges volt
szinte minden hozzáférés, éppen ezért az áttekinthetoség kedvéért
rendkívüli fontossággal bír mindenféle lista és felsorolás.
A legegyszerubb a rendezés nélküli lista. (Unordered List = UL) Ennek minden egyes eleme a listatag. (List Item = LI) Ennek a tag-nek nincsen zárórésze.
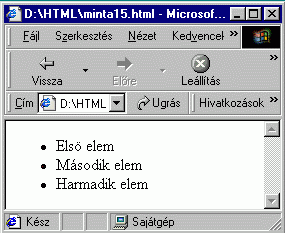
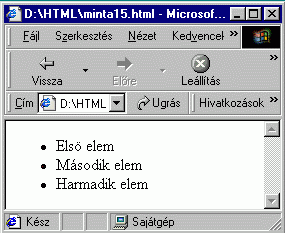
Lássuk a következo példát: (minta15.html)
<HTML>
<ul>
<li> Elsö elem
<li> Második elem
<li> Harmadik elem
</ul>
</HTML> |
 |
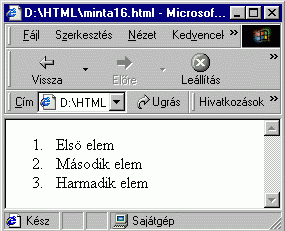
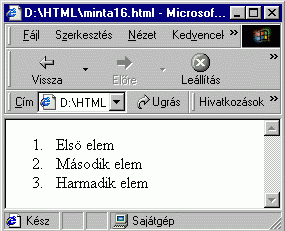
Természetesen lehet rendezett is a lista (Ordered List = OL). Ha az elobbi file-ban kicseréljük az <ul> taget <ol>-re, akkor a következo lesz a lista! (minta16.html)
<HTML>
<ol>
<li> Elsö elem
<li> Második elem
<li> Harmadik elem
</ol>
</HTML> |
 |
Rendezett lista esetén az <LI> egyik paramétere megszabja a lista típusát.
Type = 1 - a listaelemek számok.
Type = a - a listaelemek kisbetuk.
Type = A - a listaelemek nagybetuk
Type = i - a listaelemek kicsi római számok.
Type = I - a listaelemek nagy római számok.
Ugyanezen paraméterek megjelenhetnek az <OL> elemnél is, ráadásul lehet egy START=n elem is, ami a kezdoértéket adja meg!
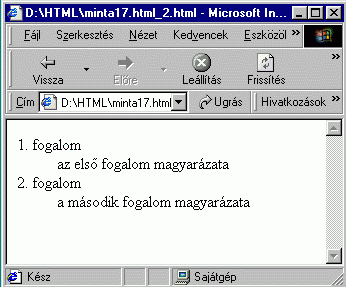
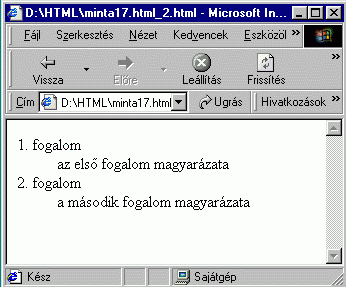
Definíciós listát is készíthetünk, ahol egyszerubb fogalmakat lehet megmagyarázni. (Definition List = DL). Az egyes elemeket és fogalmakat<DT>-vel jelöljük, (Definition Term) míg magyarázatukat <DD>-vel. (Definition Description) (minta17.html)
<HTML>
<dl>
<dt>1. fogalom
<dd>az 1. fogalom magyarázata
<dt>2. fogalom
<dd>a 2. fogalom magyarázata
</dl>
</HTML> |
 |
Természetesen ezeket a mintákat némi kiegészíto tudással kicsit át is variálhatjuk, (lásd CSS-file-ok), de ez nem egy ilyen alapfokú tanfolyam dolga!
6. fejezet: Ékezetek
Némi kiegészítés az eredeti verzióhoz: amikor
a könyv eredetijét írtam, akkor ez a fejezet még kiemelt fontosságú
volt. Azóta ez jócskán csökkent, ugyanis a kódlapok (később lesz szó
róluk) olyan mértékben elterjedtek, hogy gyakorlatilag
megkerülhetetlenek. Óriási előnyük: immáron már nem kell szenvedni az
egyes ékezetes karakterek kódjaival. Így ezt a fejezetet inkább csak,
mit érdekességet ajánlom!
Az ékezetek nem mindig és könnyedén
használhatóak a HTML-nyelvben. Eleve a dolog azért problémás, mert
rengeteg nemzeti nyelv van a világon, viszont az internet alapveto
nyelve a meglehetosen kicsi karakterkészlettel rendelkezo angol. Az
egyik lehetséges megoldás az, hogy mindenki csak a saját nemzeti nyelvén
készült honlapokat láthatja. Nyilvánvaló, hogy ez mereven ellentmond a
web nemzetköziségének. Ráadásul eleve lehetetlenné teszi a
nyelvtanulást.
Másik verzió, hogy eleve minden nemzeti
nyelv összes karakterét beépítjük a böngészok összes verziójába, de
ezzel a képírásos keleti nyelvek (kínai, japán, koreai, stb.) hatalmas
mennyiségu jelkészlete miatt a méret drasztikus növekedését érjük el.
Lehetséges középút, hogy minden alapveto (angol) karakternek van egy
egyszeru (1 byte-os) kódja (aki ismeri: ez az ASCII kód). Gyakorlatilag
ez a sima, egyszeru "ekezet ne'lku:li i'ra'smo'd". Ezt persze érdemes
repülo ékezetekkel kombinálni, mint az elozo példában. Ha ennél többre
vágyunk, akkor trükközni kell. Az ékezetes betuk viszonylag egyszeruek,
mivel az alapveto (angol) karakter köré az &xacute; kombináció kell írni, ahol az "x" az adott karaktert jelöli. De itt van egy táblázat is - a jobb érthetoség kedvéért!
| Á = Á |
É = É |
Í = Í |
Ó = Ó |
Ú = Ú |
| á = á |
é = é |
í = í |
ó = ó |
ú = ú |
Mint a fentiekbol is látható itt kivételesen FONTOS a kisbetu-nagybetu különbsége!
Ha rövid dupla ékezet kell, akkor a &xuml; kombinációt kell alkalmazni, míg az o karakterhez a õ kombináció kell vagy az u-höz az û
| Ö = Ö |
Ü = Ü |
O = Õ |
U = Û |
| ö = ö |
ü = ü |
o = õ |
u = û |
A legjobb jóindulat ellenére is
elofordulhat, hogy nem minden karakter jelenik meg pontosan, mivel egyes
Windows betukészletekben nem feltétlenül találhatók meg (az USÁ-ból
nézve) igencsak egzotikus magyar ékezetes karakterek. Természetesen
vannak még speciális karakterek, például a "<" és a ">" jeleket helyettesíto kódok is.
| < = < (less than) |
> = > (greater than) |
= (space) |
c = ¢ (cent-jel) |
L = £ (font-jel) |
| Y = ¥ (yen-jel) |
& = & (angol és-jel) |
© = © (copyright) |
® = ® (registered) |
ä = ä (umlautos a) |
Ha valakinek eddig gondjai támadtak az ékezetes karakterekkel, akkor remélem, hogy ez a pár mondat megoldja! 5. feladat: Írja le a következo ékes magyar kifejezéseket - HTML kóddal: hosszúszárú cipofuzo, illetve árvízturo tükörfúrógép.
Még
egy apró megjegyzés, ami késobb nyer fontosságot. Az elozo módszerrel
gyakorlatilag bármelyik nyelv karakterét le tudjuk írni, ha az bele van
építve a HTML-szabványba. Ha nincsen, akkor a <HTML> tag után
közvetlenül be kell gépelnünk a következo részletet - PONTOSAN!.(minta18.html) Magyarázat: ez a magyar nyelvű betűkészletet jelöli, így a gépelés közben nem kell fiyelnünk az ékezetes karakterekre.
<head>
<meta http-equiv="Content-Type" content="text/html;
</head> |
Eme segítséggel már nyugodtan
gépelhetünk, mint az a 18. mintából is látható! A pontos jelentésről
majd (sokkal) késobb, mivel most fontosabb az alapok folytatása.
5. feladat: Gépelje be a fenti két szöveget! (fel5.html)
7. fejezet: Táblázatok
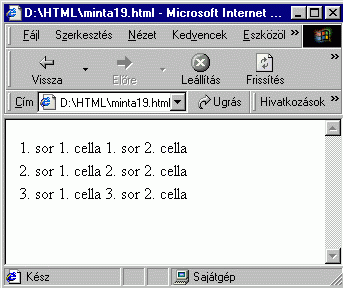
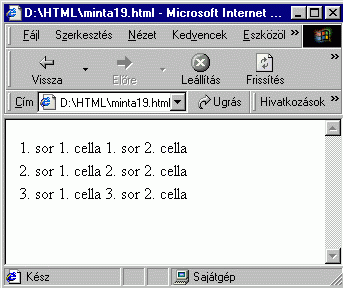
Nos, elértük a HTML nyelv egyik legjobban megjelenítheto objektumát: a táblázatokat. Maga a táblázat tagje igen egyszeru: <TABLE> és </TABLE>. Ezen belül viszont sok minden lehet. Minden egyes sort <TR> és </TR> közé kell zárni, míg minden egyes cella tartalmát <TD> és </TD> közé. Ha semmi különös bonyolítást nem szeretnénk, akkor már el is készíthetjük az elso táblázatot! (minta19.html)
<HTML>
<table>
<tr>
<td>1. sor 1. cella</td>
<td>1. sor 2. cella</td>
</tr>
<tr>
<td>2. sor 1. cella</td>
<td>2. sor 2. cella</td>
</tr>
<tr>
<td>3. sor 1. cella</td>
<td>3. sor 2. cella</td>
</tr>
</table>
</HTML> |
Íme az eredmény:
 |
Ahhoz, hogy kicsit szebbé tegyük a táblázatot, érdemes <TABLE> tagbe különbözo paramétereket beleírni.
- A legegyszerubb a táblázat igazítása: <TABLE ALIGN="left"> Ez az alapeset. </TABLE> Persze lehet középre (center), illetve jobbra (right) is igazítani.
- A második lehetoség a keret vastagsága. <TABLE BORDER=0> Ez az alapeset. </TABLE> A vastagság képpontokban mérendo és egész szám lehet. Szokásos érték: 1 és 5 között.
- A harmadik lehetoség látszólag felesleges, mivel érdemes az oszlopokat megszámolni és ezt a táblázat fejlécébe beírni. <TABLE COLS=3> 3 oszlop lesz!</TABLE>
- Negyedszerre érdemes figyelembe venni, hogy a táblázatot lehet (és érdemes is) színezni. <TABLE BGCOLOR="red"> Ez a hagyományos színekkel vagy kódokkal történik </TABLE>.
- Lehet egy kép is a háttér. Lásd: <IMG SRC="képurl">
- Persze nem csak a táblázat hátterét, de a kereteket is lehet színezni! <TABLE BORDERCOLOR="yellow"> Így zöld lesz a keret színe. </TABLE>. Saját tapasztalat, hogy a színekkel mértékkel kell bánni!
- Az egyes cellákat nem kell összezsúfolnunk, mivel a cellákat ki lehet bélelni. <TABLE CELLPADDING=2>. Ez a cellahatár és az adat távolságát mutatja meg. Alapeset a 0. </TABLE>.
- Persze az egyes cellákat sem kell mindig összezsúfolni, így a CELLSPACING használatával nagyobb lehet a cellahatárok közti távolság. Alapeset: 0.
- Az egyik legfontosabb lehetoség maradt a legvégére: a táblázatnak nem kell kitöltenie az ablak egészét, hanem a <TABLE WIDTH="50%"> paraméter segítségével megadható, hogy hány százalékot töltsön ki. </TABLE> Ha csak simán egy szám szerepel a WIDTH után, akkor százalék helyett képpont lesz az értelmezés.
A fenti paraméterek persze
kombinálhatóak! A következo táblázat például jobbra igazítva, 2-es
keretvastagsággal, 2 oszloppal szürke háttérszínnel és piros keretekkel
készült a böngészoablak 60%-ára. A cellák bélése 2, akárcsak a cellák
közti távolság is. (minta20.html)
| Paraméter angolul |
Magyarul |
Lehetséges értékek |
| ALIGN |
igazítás |
left/right/center |
| BORDER |
keretvastagság |
0, 1, 2, 3, ... |
| COLS |
oszlopok száma |
1, 2, 3, 4, ... |
| BACKGROUND |
háttérszín |
szín neve vagy kódja, esetleg kép URL-je |
| BORDERCOLOR |
keretszín |
szín neve vagy kódja |
| WIDTH |
táblázat szélessége |
pixelszám vagy % |
<html>
<table ALIGN=RIGHT BORDER=2 CELLSPACING=2 CELLPADDING=2
COLS=3 WIDTH="60%" BGCOLOR="#FFFF00" BORDERCOLOR="red">
<tr>
<td><b>Paraméter angolul</b></td>
<td><b>Magyarul</b></td>
<td><b>Lehetséges értékek</b></td>
</tr>
<tr>
<td>ALIGN</td>
<td>igazítás</td>
<td>left/right/center</td>
</tr>
<tr>
<td>BORDER</td>
<td>keretvastagság</td>
<td>0, 1, 2, 3, ...</td>
</tr>
<tr>
<td>COLS</td>
<td>oszlopok száma</td>
<td>1, 2, 3, 4, ...</td>
</tr>
<tr>
<td>BACKGROUND</td>
<td>háttérszín</td>
<td>szín neve vagy kódja, esetleg kép URL-je</td>
</tr>
<tr>
<td>BORDERCOLOR</td>
<td>keretszín</td>
<td>szín neve vagy kódja</td>
</tr>
<tr>
<td>WIDTH</td>
<td>táblázat szélessége</td>
<td>pixelszám vagy %</td>
</tr>
</table>
</html> |
6. feladat: Készítsen néhány
nyomtatott magyar napilapról egy táblázatot, mely tartalmazza a lap
címét és a webcímét! A táblázatnek legyen kerete! (fel6.html)
További lehetoségek
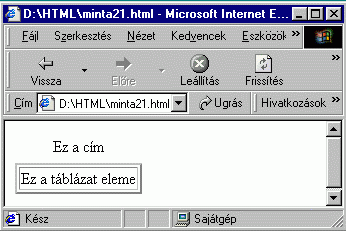
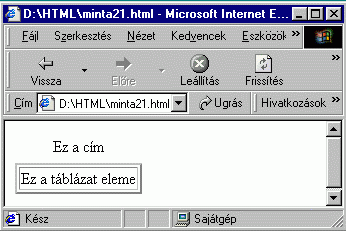
- Egy táblázatnak címet is adhatunk. Ezt a <TABLE> szimbólum után kell írni a következo minta szerint: (minta21.html) Szabályozható, hogy hová kerüljön a cím <CAPTION ALIGN="TOP"> felülre kerül - alapértelmezés. </CAPTION>.
- További lehetőségek: bottom = alulra és középre, center = középre, left = balra, right = jobbra.
- Függőleges helyzetet szabályozhatjuk a VALIGN paraméterrel. Minta: <CAPTION VALIGN="TOP"> - Alapértelmezés = A táblázat címe a táblázat fölé kerül. Másik lehetséges érték: BOTTOM = a cím alulra kerül.
- A két paraméter persze együtt is használható!
<HTML>
<table border="2">
<caption> Ez a cím </caption>
<tr><td> Ez a táblázat eleme</td></tr>
</table>
</HTML> |
 |
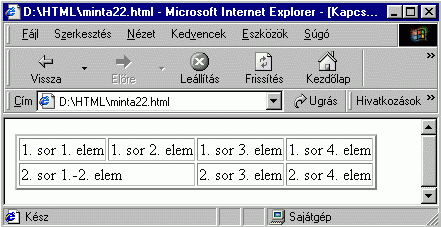
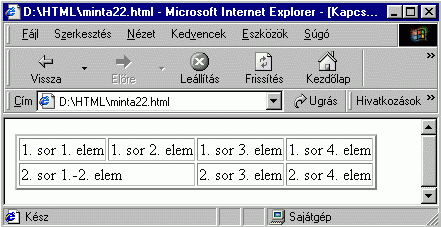
- Szükség esetén két vagy több cellát is összevonhatunk, mint ez a következo példában látható! (minta22.html) A cellafeszítés (colspan) tipikus használata látható itt:
<HTML>
<table border="2" cols=4>
<tr>
<td> 1. sor 1. elem </td>
<td> 1. sor 2. elem </td>
<td> 1. sor 3. elem </td>
<td> 1. sor 4. elem </td>
</tr>
<tr>
<td colspan="2"> 2. sor 1.-2. elem </td>
<td> 2. sor 3. elem </td>
<td> 2. sor 4. elem </td>
</tr>
</table>
</HTML> |

Függolegesen ugyanez: ROWSPAN. |
- Minden egyes cella tartalmát darabonként is igazíthatjuk <TD ALIGN="LEFT"> Balra rendez - alapértemezés </TD> Lehet középre (center) vagy jobbra (right) is rendezni.
- Természetesen egyenként is lehetoségünk van a cellák szélességének állítására is az egész táblázat szélességére alkalmazott WIDTH paraméterrel.
- Minden egyes cellához lehet rendelni egy címet is, mely akkor jelenik meg, ha az illeto cella fölé kerül az egér. <TD TITLE="cim"> elem tartalma </TD>.
- Hosszú szövegeknél elofordulhat, hogy egy sornál több is lehet 1-1 cella tartalma. Ilyenkor jól jöhet a <TD VALIGN="CENTER"> paraméter </TD>, ahol valign = vertical align = függoleges rendezés. Lehetséges értékek: center = közép; top = fent; bottom = alul; baseline = a betuk szintjének aljához igazítja az objektumot.
- Ennek némileg ellentmond, hogy ha semmiképpen sem akarjuk, hogy egy cellában a szöveget megtörje, akkor használhatjuk a NOWRAP=TRUE paramétert a TD tag-ben. Ekkor a cellatartalom nem kerül törésre. Alapértelmezés: NOWRAP=FALSE.
(azaz a cellatartalom törhető.)
- Cellánként is lehetőség nyílik háttérszín (BGCOLOR), illetve háttérgrafika (BACKGROUND) definiálására, azért csak óvatosan a díszekkel...
- Külön lehetoségünk van <TH> táblázat fejlécének - table heat </TH> és <TFOOT> táblázat láblécének - table foot </TFOOT> definiálására is, bár ezt a nem-Microsoft böngészők nem tudják igazán megjeleníteni.
- Értelemszerűen létezik a táblázatnak a törzse is. Ez a <TBODY> és a </TBODY> közé kerülhet.
- Ha egy táblázatot 3-dimenzós módban (többfajta keretszínnel)
szeretnénk látni, akkor erre is ad lehetoséget a HTML nyelv újabb
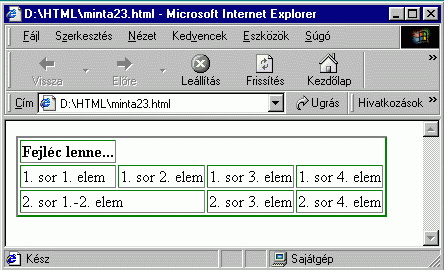
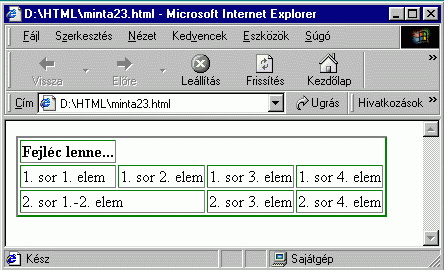
definációja, de csak a <TABLE> tagben. Ilyen lehetoség a BORDERCOLORLIGHT és a BORDERCOLORDARK, amint ez a következo példában is látható:(minta23.html)
<HTML>
<table border="4" cols="4" bordercolor="red" bordercolorlight="gray" bordercolordark="green">
... A többi lényegében ugyanaz, mint az elozo file-ban. |
 |
Ezek után már bátran neki lehet állni táblázatok formázásának és kitöltésének!
8. fejezet: Képek és videók
Valamirevaló weblap semmit sem ér képek
és látványosabbnál látványosabb animációk, esetleg videók nélkül. A kép
beszúrása is ugyanolyan egyszeru, mint az eddigi legtöbb parancs: <IMG SRC="képnév.kit">, ahol IMG = image = kép/látvány; SRC = source = forrás. Záróelem nincs, akár a <BR>
tagnél. Ha a forrásfile azonos könyvtárban van a weblappal, akkor simán
be lehet írni a file nevét. Ha az adott weblap környezetébol kell
vennünk egy forrásfile-t, akkor a jól ismert DOS-struktúra szerint
utalhatunk rá; ellenben ha teljes hivatkozás kell URL-lel, akkor a hiperhivatkozásoknál megismert módszert kell alkalmaznunk.
- Támogatott formátumok - a W3.org szabványügyi szervezet hivatalos forrása szerint:
.avi — Audio-Visual Interleaved (AVI)
.bmp — Windows Bitmap (BMP)
.emf — Windows Enhanced Metafile (EMF)
.gif — Graphics Interchange Format (GIF)
.jpg, .jpeg — Joint Photographic Experts Group (JPEG)
.mov — Apple QuickTime Movie (MOV)
.mpg, .mpeg — Motion Picture Experts Group (MPEG)
.png — Portable Network Graphics (PNG)
.wmf — Windows Metafile (WMF)
.xbm — X Bitmap (XBM)
- A képet követo szöveg helyzetét az ALIGN paraméter rendezi. Értékei: Absbottom (=abszolút alja), Absmiddle (=abszolút közép), Baseline (=alapvonal), Bottom (=alja), Left (=balra), Middle (=középre), Right (=jobbra), Texttop (=szöveg közepére), valamint Top (=tetejére).
- Hasznos lehet, ha a kép(ek) miatt egy ténylegesen üres sort behúzunk. Ilyen esetekben érdemes használni a jól ismert <BR CLEAR=ALL> tag-et, mely után a szöveg csak a kép alatt folytatódik.
- Ha túl nagy a kép, akkor érdemes a letöltés elott egy sima helyettesíto szöveget kiiratni az ALT="text" paraméterrel, ahol értelemszeruen a text helyett kell beírni a szöveget.
- Természetesen meg lehet adni a kép keretének vastagságát is a szokásos BORDER paraméterrel - pixelben megadott egész szám.
- Érdemes megadni a kép szélességét (WIDTH), valamint magasságát (HEIGHT)
- persze szintén képpontban, hogy a kép letöltésétol függetlenül a
böngészo már tudja rendezni az oldalt, de ezt a párost lehet használni a
kép átméretezéséhez is!
- Néha jól jöhet egy kis helyet hagyni a grafikus elem alatt és felett (VSPACE), illetve balra és jobbra. (HSPACE).
- Gyakori megoldás, hogy a kiváló minoségu (és ezért lassan letöltodo)
kép helyett eloször egy gyenge felbontású, de még éppen, hogy látszató
"piszkozatot" löknek ki a weblapra. A LOWSRC paraméter
már csak azért is hasznos, mert így a nem kívánt kép teljes letöltését
nem kell megvárni. Természetesen itt is meg kell adni a teljes forrást.
Egy teljes kép letöltését lehet látni a következo file-ban: (minta24.html)
<HTML>
<img src="/minta23.gif" width="444" height="270" alt="helyette" align="absmiddle" border="2">
</HTML> |
|
 Betöltheto file-ok az Explorerbe és a Firefox-ba egyaránt: GIF, JPG, JPEG és PNG. Ha sima animációs GIF-eket
szeretnénk betölteni, akkor ez semmi gondot sem jelent. Például a bal
oldalt látható "kukac" is így forog. Ellenben a videók már több gondot
okozhatnak. Ilyenkor a kezdéskor a forrásfile megadásánál SRC helyett DYNSRC-t kell használni. (DYNSCR = Dynamic Source). Használható file-kiterjesztések az MPG, MPEG és az AVI, bár ez utóbbival a a régebbi Firefox-oknak gondjai lehetnek. Betöltheto file-ok az Explorerbe és a Firefox-ba egyaránt: GIF, JPG, JPEG és PNG. Ha sima animációs GIF-eket
szeretnénk betölteni, akkor ez semmi gondot sem jelent. Például a bal
oldalt látható "kukac" is így forog. Ellenben a videók már több gondot
okozhatnak. Ilyenkor a kezdéskor a forrásfile megadásánál SRC helyett DYNSRC-t kell használni. (DYNSCR = Dynamic Source). Használható file-kiterjesztések az MPG, MPEG és az AVI, bár ez utóbbival a a régebbi Firefox-oknak gondjai lehetnek.
- Egy videórészletet persze többször is le lehet játszani a LOOP paraméter segítségével. Alapértelmezés LOOP=1. Végtelen lejátszást érhetünk el a LOOP="-1" (esetleg a LOOP="infinite") adat segítségével.
- Csak az Explorerben használható paraméter a LOOPDELAY, mely ezredmásodpercben szabályozza, hogy két lejátszás között mennyi ido teljen el.
9. fejezet: Keretek (frame-ek)
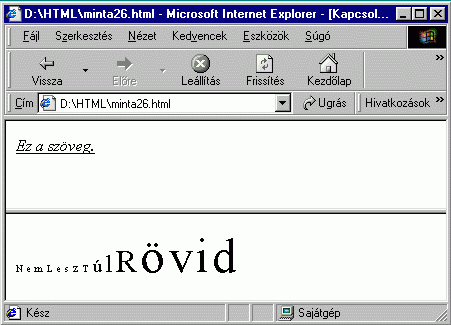
| A HTML-oldalak egyik leghasznosabb része a keretek (angolul: FRAME-ek) használata. Ezt a szomszédos dokumentum is bizonyítja. (minta26.html)
A felépítése gyakorlatilag igen egyszeru, mivel a két keret
külön-külön is felhasználható és minden hivatkozhat mindenre. Amint ez a
forráskódban is látható, a kereteket két tag: a <FRAMESET> és a <FRAME>. Természetesen a <FRAMESET>-ben
százalékosan, illetve pixelesen is megadható a keretek aránya. Szükség
esetén több keret is egymásba ágyazható. A vízszintes felosztáshoz a "rows" szócskát kell használni, míg a függoleges felosztáshoz a "cols" szükséges. |
<HTML>
<FRAMESET rows="50%,50%">
<FRAME SRC="fel1.html">
<FRAME SRC="fel2.html">
</FRAMESET>
</HTML> |
 |
- Egyéb paraméterek is lehetségesek: A BORDER=n paraméter a keretek közötti helyet adja meg képpontban (=pixelben). Alapértelmezés: 1.
- A keret színét a BORDERCOLOR="színkód" határozza meg, amint ezt előbbiekben is láthattuk.
- Ha nem szeretnénk keretvonalat, akkor a FRAMEBORDER="no" paraméter kell. Vigyázat! Így a lapunk könnyen áttekinthetetlen lehet! (Ellentéte: FRAMEBORDER="yes")
- Ha szeretnénk felkészülni régebbi böngészokre is (Explorer 3-asig és Netscape 2-esig bezárólag), akkor érdemes használni a <NOFRAMES> taget is, melynek záróértéke természetesen a </NOFRAMES>, amint ez az alábbi példában is látható: (minta27.html). Tény, hogy a mai, modern böngészőkben erre már nem kell felkészülni!
<HTML>
<FRAMESET COLS="100,*">
<FRAME SRC="fel1.html">
<FRAME SRC="fel2.html">
<NOFRAMES>
<BODY>
Hát ez nem nyert!
</BODY>
</NOFRAMES>
</FRAMESET>
</HTML> |
Ha valaki szeretne felkészülni ilyen igényekre is, akkor kénytelen elkészíteni a keretek nélküli verziót is - sajnos.
Még
valami: ha nem feltétlenül kell, akkor ne adjuk meg minden frame
vastagságát - foként pixeles értéknél tilos ezt tenni! Ilyenkor érdemes a
bal oldali példa 2. sorában látható csillagot (*) használni, ami a jó
öreg DOS-os hagyományok szerint a maradék részt jelenti, azaz a mindent. |
- Persze lehetoség van arra is, hogy az
egyes keretekkel külön is trükközzünk. A legegyszerubb a scrollozás. A
paraméter lehetséges értékei: SCROLLING = NO, YES, illetve AUTO. (NO = tilos a scroll; YES = mindig megjelenik a gördítocsík; AUTO = Csak akkor jelenik meg a csík, ha az szükséges - ez az alapérték.)
- Az SRC után természetesen a forrásfile-t kell írni.
- A NORESIZE (külön érték nélküli) paraméter megakadályozza, hogy a felhasználó átméretezhesse a weblap kereteit. Ellentéte a RESIZE.
- Itt is van lehetoségünk a keret színének megadására a BORDERCOLOR="színkód" (vagy név) segítségével, de véleményem szerint szerencsésebb a FRAMESET tagben a szín megadása.
- A MARGINHEIGHT=pixelszám segítségével az egyes keretek tetejétol és aljától való távolságot lehet megadni.
- Hasonlóan a keret bal és jobb oldalától való távolságot a MARGINWIDTH=pixelszám paraméterrel állíthatjuk.
- A TITLE="kiírandó duma"
paraméter hatására a beírt szöveg (jelenleg: kiírandó duma) meg fog
jelenni a tippek sorban a böngészo legalján, ha az egérrel föléje
megyünk.
- A legfontosabb paraméter még hátravan. Ez a NAME="ablak_neve".
Sok értéke van, melyek azt határozzák meg, hogy hová kell megnyitnia az
új file-t egy rákattintáskor. Figyelem! Ezt csak úgy tudjuk használni,
hogy a megnyitásra használt <A HREF="fileneve.html"> tagbe bele kell illeszteni a TARGET="ablak neve"
paramétert is! Az ablakokat tetszolegesen el lehet nevezni és érdemes
is ezzel élni, ha elég bonyolult a lap hivatkozása. Az ablakok
lehetséges - beépített - nevei: "_self" = önmagába nyitja meg; "_blank" = egy tiszta, névtelen lapban nyitja meg; "_parent" = a lapot a közvetlen szülojében nyitja meg, ahonnan eredtek a linkek; "_top"
= az ablak teljes méretében nyitja meg az új linket. A félreértések
elkerülése végett szeretném kihangsúlyozni, hogy a beépített nevek elott
egy alsó vízszintes vonás van! (Általában: jobb SHIFT és a mellette
lévo mínusz a billentyuzeten.)
Összegezve:
A "_self" paraméter esetén a megfelelo frame helyébe töltodik az oldal.
A "_parent" paraméter esetén a megfelelo frame fölé töltodik az oldal.
A "_top" esetén legfölülre.
A "_blank" paraméter esetén egy vadonatúj böngészo ablakába.
Az "ablakneve" paraméter használata esetén a megadott nevű keretben nyílik meg a hivatkozás.
A "_search" paraméternél a link a böngésző kereső-paneljába töltődik be. Minimum Explorer 5-nél használható.
A
"_media" esetén a link a böngésző MediaBar nevű részébe (magyarul:
multimédia panel) töltődik be. Minimum Explorer 6-nál használható.
7. feladat: Készítsen egy ilyen kétoldalon elhelyezkedő keretrendszert. Minta: fel7.html.
10. fejezet: Egyéb formázások
Szövegek dekorálása
Természetesen egyéb formázási lehetoségeink is lehetnek. Az alábbi néhány sor csak pár lehetoséget mutat be:
<ADDRESS>
Postacímet jelöl ki.
</ADDRESS>
<BLINK> Ez itt villog, de csak Netscape-ben! </BLINK>
<BIG> Nagyobb karakterméret </BIG>
<BLOCKQUOTE>
Szövegblokk - érdemes kipróbálni!
</BLOCKQUOTE>
<CITE> Idézet - ritkán használható</CITE>
<CODE> Programkód - a más betűstílus miatt érdemes használni</CODE>
<COMMENT> Kommentálás - semmi hatással nincs a dokumentumra. Nem íródik ki </COMMENT>
<DFN>Definált szöveg </DFN>
<EM> Kiemelés - ritkán használt</EM>
<KBD> Billentyuzetrol begépelheto input írógép stílussal </KBD>
<S> Keresztülhúzott szöveg</s>
<SAMP>
Irodalmi szövegrészlet, illetve mintakarakter
</SAMP>
<SMALL> Kisebb betuméret </SMALL>
<STRONG> Vastagított megjelenés </STRONG>
<SUB> Alsó index </SUB>
<SUP> Felso index </SUP>
<VAR> Változónevet jelöl ki </VAR>
<TT> Írógépkarakterek</TT>
Marquee
Érdekes, de sajnos csak az Explorerben megjeleno lehetoség a szövegek feliratszeru mozgatása a <MARQUEE> és a </MARQUEE> között. Előfordulhat, hogy egyes alternatív böngészőkben is megjelenik a hatás kívánságunk szerint, de ez nem túl valószínű!
Általában akkor lehet látványos az effektus, ha az ablak nagyobb részében látható lesz a mozgás, mint a lenti példában: (minta28.html)
<HTML>
<Marquee behavior=alternate bgcolor="teal" dataformatas=text loop=3 width="75%" title="dumálás">
Ez a duma!
</marquee>
</HTML> |
 |
Pár paraméter:
BEHAVIOR =alternate/scroll/slide
- mozgásirány = balra-jobbra/átlapozás (scroll) a direction által
meghatározott irányba/a szöveg levágása az elozo mintájára
BGCOLOR = háttérszín kódja vagy neve
DATAFORMATAS = text/html - adatformátum - sima szöveg/html
DIR = ltr/rtl - szöveg olvasási irányának meghatározása; ltr=balról jobbra (alapértelmezés); rtl = jobbról balra
DIRECTION = left/right/up/down - scrollozás iránya - bal/jobb/fel/le; Alapértelmezés: left
HEIGHT = "n" - Hány %-ot, vagy képpontot foglalhat el a HTML-tag a képbol.
HSPACE = "n" - Mekkora legyen a HTML-tag mellett a szabad hely vízszintesen?
VSPACE = "n" - Mekkora legyen a HTML-tag mellett a hely függolegesen?
LOOP = "n" - Hány ismétlés után álljon le a mozgatás. (Végtelen = -1)
SCROLLAMOUNT = "n" - Hány pixel elcsúszással rajzoljon ismét a MARQUEE.
SCROLLDELAY = "n" - Hány millimásodperc után rajzolja újra a HTML-taget.
TITLE = "cím" - Mi jelenjen meg, ha az egeret fölé visszük?
WIDTH = "n" - Az ablak hány százalékában jelenjen meg a MARQUEE.
8.
feladat: Készítsen egy jobbról balra 4-szer elhaladó pár szavas
szöveget, amely az aktuális ablak 65%-át foglalja el, de az egész
alakzat középre legyen igazítva és sárga háttere legyen. (Minta: fel8.html)
9. feladat: Ugyanezekkel a paraméterekkel készítsen egy újabb objektumot, melyben egy weblap linkje göndül tova. (Minta: fel9.html)
Basefont
Fontos karakterformázási lehetoséget tartalmaz a <BASEFONT> tag,
mely egy dokumentum alapveto karakterkészletét tartalmazhatja, amelyhez
képest a többi karakter hogyan nézzen ki. Lehetséges paraméterei -
főleg az Explorerben: COLOR (szín) és FACE (karakterkészlet neve). A főbb böngészok ismerik a SIZE (méret) paramétert. További segítséget jelenthet a következo file (minta29.html):
<HTML>
<basefont color="blue" face="Arial, Courier" size="4">
Ez lesz az alapértelmezés!
</basefont>
</HTML> |
BGSound
Csak az Explorer által használt lehetoség a <BGSOUND>
(háttérhang). Itt hangkártyával rendelkezo gép segítségével
lejátszathatjuk az oldalhoz rendelt háttérhangot. Választható
kiterjesztések: WAV, AU, MID és CD. Kötelezo paraméter a forrás megjelölése (SRC). Lehetséges paraméter az ismétlések számát szabályozó LOOP=n, melyben n egy sorszám. Abban az esetben, ha n = -1, akkor végtelenszer ismétlodik a háttérhang. Érdekes lehetoség a BALANCE=n paraméter, ahol n
-10000 és +10000 közötti érték. Ez határozza meg a bal és jobb oldali
hangszórók közti hangosság értékét. Alapértelmezés: 0. (Egyenlo
hangosság.) További hasonló paraméter a VOLUME=n, ami neve alapján sejthetoen a hangeroért felelos. n értéke -10000 és 0 között lehet, ahol 0 a legnagyobb hangero.
11. fejezet: BODY és META
Az eddigi képnél kicsit bonyolultabb,
árnyaltabb fogalmazás szükséges a teljes értéku HTML lapokhoz. Ezentúl a
dokumentum sablonjához a következot ajánlom: (minta30.html)
<HTML>
<HEAD>
<TITLE>Ez a cim</TITLE>
<META name="description" content="Lap leirása">
<META name="keywords" content="Kulcsszavak">
<META name="generator" content="Mivel lett csinálva">
<META name="author" content="Szerzo neve">
<META name="robot" content="index,follow">
<META http-equiv="Expires" content="Mon, 27 Nov 2000 14:25:27 GMT">
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; ;
</HEAD>
<BODY BGCOLOR="#FFFFFF" TEXT="#000000" LINK="#0000FF" VLINK="#800080">
Na, és csak itt jön a lényeg!
</BODY>
</HTML> |
Látható, hogy maga a <HTML>-tartomány két részre oszlik. Van egyrészt egy fejléc<HEAD> és </HEAD> között, valamint egy szövegtörzs a <BODY> és a </BODY> között. Eddig csak ez utóbbi került sorra. A fejléc megléte nem kötelezo, de sokat tud segíteni a következo elemekkel:
<TITLE> A Dokumentum címe </TITLE>
A <META>
kezdetu elemeknek nincsen zárórésze és nem is jelennek meg, de annál
hasznosabbak! Használata kizárólag a fejlécben engedélyezett. Fobb
paraméterei már a bal oldali kódban is láthatóak. Szokások:
- Description: pár szavas leirás - oszintén!
- Keywords: A lapra jellemző kulcsszavak a keresorobotoknak.
- Generator: Milyen programmal lett a lap elkészítve. (Pl. Jegyzettömb)
- Author: A szerzo neve, esetleg E-mail címe!
- Robots: Parancsok a keresőrobotok számára. Lehetséges értékek: "index/noindex" indexelhető vagy nem; "follow/nofollow" követhetők a hivatkozások vagy nem. Mivel úgyis mindkettőt használni kell, ezért célszerű helyettük írni a "deny" szót (tilos mindkettőt), illetve az "all" szót, amely mindkét tevékenységet engedi.
- Expires:
Lejárat ideje. Ha pl. csak minden hónap elsején frissíti a lapját,
akkor érdemes a mindig következő frissítési dátumot beírni. Így
közvetlenül a Proxy-kből is le tud töltődni a lap. Ha mindig a
legfrissebb tartalmat akarja láttatni, akkor időpont helyett egyszerűen
a "NOW" (=most) szót kell beírnia.
Valamennyi <META name=...> kezdetu tagben használható a lang="en", vagy a lang="hu" paraméter, ami a nyelvet jelöli. Indexelni például nem bun angolul akkor is, ha a lap kizárólag magyar! |
- A HTTP-EQUIV egy már
lehetoséget rejt. Ugyanis itt megadhatjuk a böngészonek, hogy az adott
dokumentum mikor veszti érvényét. Így ha a böngészo újabb parancsot kap a
dokumentum letöltésére, akkor ha a cache-ben eltárolt határido elott
van még a weblap, akkor nem bajmolódik a letöltéssel, hanem beolvassa
magából a gépbol és már készen is van. Célszeru egy weblapnál nem túl
távoli idopontot megadni!
- A másik sor (<META HTTP-EQUIV="Content-Type" CONTENT="text/html; ) pedig a magyar karakterkészlet használtára keszíti elo a gépet.
- Lehetoség nyílik arra is, hogy egy dokumentumot állandóan frissítsünk. A <META HTTP-EQUIV="REFRESH" CONTENT=2> használata például 2 másodpercenként frissít egy weblapot! (Tozsdei árfolyamoknál még jól jöhet.)
- Több értelme lehet egy másik webhely automatikus betöltésének. A <META HTTP-EQUIV="REFRESH" CONTENT="5; URL=http://poszter.ini.hu/"> tag például az URL-ben megadott webhelyet hozza be 5 másodperc elteltével!
- Szintén érdemes használni a <META HTTP-EQUIV="Reply-to" content="
hivatalos@tferi.huEzt a címet a spamrobotok ellen védjük. Engedélyezze a Javascript használatát, hogy megtekinthesse.
"> taget is, ami a lehetséges válaszcímet adja meg.
Egy másik fontos elem a <BODY> és a </BODY>
közé ékelt szövegtörzs nyitóeleme. Rengeteg lehetoséget tartalmaz és
igen sokféleképpen lehet alkalmazni. Lehetséges paraméterei közül csak a
lényegesebbek kerülnek itt felsorolásra:
- BGCOLOR="színkód" - background color; A háttérszín neve vagy kódja.
- ALINK="színkód" - active link; Az éppen aktív link(ek) színkódja vagy neve.
- VLINK="színkód" - visited link; A már meglátogatott linkek színkódja vagy neve.
- LINK= "színkód" - link's color. A még meg nem látogatott linkek színkódja vagy neve.
- TEXT="színkód" - text color; A sima (linkek nélküli) szöveg színkódja vagy neve.
- BACKGROUND="url" - Háttérkép neve (esetleges útvonallal).
- BGPROPERTIES=FIXED - Vízjel megadása. Ez így nem gördíthető!
- TITLE="szöveg" - Ez a szöveg lesz kiírva az egérmutató fölé (mintegy segítségként), ha az ablak fölé ér.
- NOWRAP="TRUE" - Szöveg nem törhető meg automatikusan. Alapértelmezés: NOWRAP="FALSE".
- SCROLL="NO" - Eltünteti az oldalsó scrollozó-csíkot. Alapértelmezés: SCROLL="YES". Lehetséges érték még: "AUTO" (automatikus).
- BOTTOMMARGIN=n - Alsó margó pixelben. Felülbírálja az alapértelmezést. Csak egész szám lehet. Alapértéke: 15. Minimum: 0.
- TOPMARGIN=n - Felso margó pixelben. Felülbírálja az alapértelmezést. Csak egész szám lehet. Alapértéke: 15. Minimum: 0.
- LEFTMARGIN=n - Bal oldali margó pixelben. Felülbírálja az alapértelmezést. Csak egész szám lehet. Alapértéke: 10. Minimum: 0.
- RIGHTMARGIN=n - Jobb oldali margó pixelben. Felülbírálja az alapértelmezést. Csak egész szám lehet. Alapértéke: 10. Minimum: 0.
További elemek is lehetnek a weblap fejlécében:
- <ISINDEX>
: Nem tartalmaz semmi szöveget és nincsen záróeleme sem. A böngészo
számára jelzi, hogy keresheto (indexelheto) dokumentumról van szó.
Javasolt helyette a "robots" META-tag használata.
- <LINK> : Jelzi a dokumentum kapcsolatát más dokumentumokkal, stíluslappal címszalaggal, stb. Kell záróelem. Paraméterei: DISABLED - megtiltja az elem használatát; HREF="url" - élokapocs létrehozása; MEDIA="SCREEN" vagy MEDIA="PRINT" vagy MEDIA="ALL" - meghatározza a dokumentum kimenetét, lehetoségek: képernyo,nyomtató, minden (alapértelmezés)
12. fejezet: Térképek
Ha egy bonyolultabb képünk van rengeteg
utalással és felirattal és/vagy rajzzal, akkor célszeru egy olyan
rendszert kialakítani, amelynél egyes részekre kattintva nyitódhat meg
egy újabb kapcsolat. Mintaképpen nézzük meg a következo képet és file-t:
(minta31.html)
 map.gif map.gif |
<HTML>
<IMG src="/map.gif" usemap="minta31.html#terkep1">
<MAP name="terkep1">
<area shape="rect" coords="25,12,114,32" href="/minta1.html">
<area shape="rect" coords="25,33,114,47" href="/minta2.html">
<area shape="rect" coords="25,48,119,70" href="/minta3.html">
<area shape="rect" coords="25,71,119,88" href="/minta4.html">
<area shape="circle" coords="200,212,50" href="/minta5.html">
<area shape="poly" coords="20,200,20,250,80,250,140,200,20,200" href="mailto:
ferenctamas@freemail.huEzt a címet a spamrobotok ellen védjük. Engedélyezze a Javascript használatát, hogy megtekinthesse.
">
</MAP>
</HTML> |
(Megjegyzés: a fenti kép a PhotoShop 5.0 és a CorelDraw 9 programokkal készült!)
A
dolog lényege, hogy a térképnek és a feldolgozott utalásoknak nem kell
azonos file-ban lennie, de lassabb kapcsolatú gépek miatt célszeru
azonos file-ba tenni a két anyagot. Az elso fontos utasítás az IMG SRC-ben lévo USEMAP paraméter. Itt meg kell adni a térképfeldolgozó file, valamint a térkép helyét.
A térkép feldolgozásához kell a <MAP name="térképneve"> tag. A konkrét élokapcsokat az <area> tag szabályozza. Paraméterei:
- shape = rect (téglalap), circle (kör), poly(polygon), default (mindenhol máshol - egyéb helyen)
- coords =
koordináták. Téglalap esetén két átellenes saroké, kör esetén a
középpont és a sugár, poligon esetén sorban a sarkok (az utolsó legyen
azonos az elsovel!).
- href = élokapocs. Teljes utalás is lehet, nem csak egyszeru file.
- alt = alternatív szöveg.
- target = Megnyitandó file helye (pl.) megosztás esetén.
- title = az egérmutató hatására kiírandó szöveg.
- nohref = ennek a területnek nincsen élokapcsa.
Minták: Kapcsolatok (4. fejezet).
10. feladat: Nem feltétlenül könnyu
egy ilyen térkép (elso) elokészítése, de némi próbálkozás után a fenti
minta alapján sikerülhet!
13. fejezet: Kérdôívek a HTML dokumentumban
Hadd kezdjem ezúttal egy
megjegyzéssel: a kérdőívek helyes összeállítása és megfogalmazása a
gyakorlattal rendekelzőknek nem túl nehéz, csak időigényes feladat. Én
magam is úgy szokta elkészíteni őket, hogy a egy weblapszerkesztővel
előbb előkészítem a terepet (bocsánat, a kérdőívet), majd utána kezdem
el egy kódszintű szerkesztővel a finomhangolást!
Egy weblapon kérdoíveket is közzé tehetünk, amelyek használata első pillantásra nem feltétlenül egyszerű!
A <FORM METHOD="mód" ACTION="mit csináljak vele"> és a </FORM> közötti utasítások határozzák meg az urlapot.
- Az ACTION határozza meg a feldolgozást végzo programot. Ez többnyire a kiszolgáló szerverén a /cgi-bin/
könyvtárban van, de lehet E-mailben is elküldeni. Ez utóbbi sokkal
egyszerübb és nem kell hozzá semmilyen feldolgozó-program. Olvasása a
legegyszerűbb szövegszerkesztövel (értsd: NotePad/Jegyzettömb) is
lehetséges! Ha mindenáron egy feldolgozó-programot kell megcímezni,
akkor kiterjesztése többnyire PHP vagy ASP szokott lenni. Vigyázat! Az ilyen programok írása nem feltétlenül egyszerű!
Minta levélküldésre: <ACTION METHOD="mailto:
hivatalos@tferi.huEzt a címet a spamrobotok ellen védjük. Engedélyezze a Javascript használatát, hogy megtekinthesse.
">
Minta feldolgozó-programra: <ACTION METHOD="feldolgoz.php">
- A METHOD a kitöltött urlap továbbítási módját határozza meg. Ez lehet GET (Hozzáfuzi az urlapot az url-hez - idonként túl hosszúra nyúlhat az url!), illetve POST (adatcsomagban - biztonságos!)
- Érdemes használni POST adatküldés esetén az ENCTYPE="TEXT/PLAIN"
paramétert, mert így tapasztalatom szerint minden levelezoprogram jól
megérti a küldött adatokat, még az egyébként igen kényes www.freemail.hu is!
- Az <INPUT NAME="név" TYPE="típus" ALIGN="igazítás"> utasítással határozható meg egy kitöltendô urlapmezô.
- A NAME
természetesen a mezônév, amely alapján a feldolgozóprogram azonosítja a
bevitt adatot. Ez gyakorlatilag szabadon megválasztható, de javasolt a
klasszikus DOS szabványait megtartani és nem túl sokat variálni a
nevekkel. Tapasztalatom szerint nem minden E-mail-en elküldött urlap jön
át tökéletesen, ha túl sok a magyar elnevezés.
- Az ALIGN természetesen igazítást jelent. Lehetséges értékei: left, right, center.
- Itt is használható a TITLE,
mely itt is az egér hatására megjelenő szöveget jelenti. Tapasztalatom
szerint bonyolultabb űrlapoknál sok mező rossz kitöltése elkerülhető
pár TITLE tag-gel.
- A TYPE pedig az adattípus, melyet vár a beviteli mezô. Lehetséges típusok:
TEXT -szöveg,
PASSWORD - jelszó (nem jelenik meg bevitelkor!),
HIDDEN-rejtett (ez sem jelenik meg),
CHECKBOX - kapcsoló (több is kiválasztható egyszerre),
RADIO - kapcsoló (egyszerre csak egyet lehet kiválasztani),
RANGE - numerikus adat,
FILE - csatolandó fájl,
SUBMIT - adattovábbító gomb,
RESET - megsemmisíto (inicializáló) gomb,
BUTTON - egyéb nyomógomb.
Az <INPUT> utasításban további opciók is szerepelhetnek, a fô opciók értékeitôl függôen:
- A VALUE kiegészítô opcióval megadott értéket veszi
fel alapértelmezésként a szöveges vagy numerikus beviteli mezô. Értékét
nem kell megadni.
- TEXT típusú mezô esetén egy további opció, a SIZE="méret" opció határozza meg az ablak szélességét, a MAXLENGTH="érték" pedig a maximális hosszt. Lehetséges paraméter a READONLY, mley nevébol adódóan csak olvashatóvá teszi a file-t.
- A CHECKBOX és a RADIO típusú mezôk további paramétere lehet a CHECKED opció, mely bekapcsolja a kapcsolót - alapértelmezésként.
- A RANGE típusú mezô esetén megadható az a tartomány, melybe a bevitt értéknek bele kell esnie, a MAX="maximum" és a MIN="minimum" további opciókkal.
- A FILE típusú mezôben megadott fájl az ACCEPT kiegészítô opcióval megadott MIME
módon csatolódik az elküldendô kérdôívhez. (Megjegyzés: Egy Browse
nyomógombbal támogatott fájlkeresô-ablakból lehet a fájlt kiválasztani.)
- A SUBMIT és a RESET gombokhoz tartozó kiegészítô opció a VALUE="felirat", amely a gombok feliratát jelöli ki. Egyébként a SUBMIT gomb lenyomásának hatására küldi el az urlapadatokat a kérdôív a feldolgozó programnak, a RESET gomb lenyomása pedig az alapértékekkel tölti fel a beviteli mezôket.
- A BUTTON gombot nem feltétlenül kell használni, mivel gyakorlatilag semmilyen szerepe nincsen!
- Hosszabb szöveg bevitelére alkalmas a <TEXTAREA NAME="név" ROWS="magaság" COLS="szélesség" VALUE="szöveg"> és a </TEXTAREA> utasításpár, amely egy beviteli ablakot nyit megadott szélességben és sorban. A VALUE az alapértelmezésként megjelenítendô szöveget adja meg.
- Egy kérdésre adandó válasz egyszeru - menübol történô - kiválasztását teszi lehetôvé a kérdôíven a <SELECT NAME="név" SIZE="sor"> és a </SELECT> utasításokkal létrehozott kiválasztásos menü, melynek menüpontjait az <OPTION> utasítással adhatjuk meg. Az OPTION fontos paramétere a VALUE="érték",
ami a szöveges/karakteres mezoknél igen hasznos lehet. Érdemes
használni, de nem szabad egy kérdoíven túl sok választást megadni, mert
akkor tapasztalatom szerint az internetes felhasználó nem hajlandó
végigcsinálni a kérdoívet.
- A SIZE opció azt határozza meg, hogy hány sorban jelenjenek meg a SELECT-ben választható menüpontok egy szkrollozható menüben. Hiánya esetén, hagyományos legördülô menübôl lehet választani. A MULTIPLE opció esetén több menüpont is kijelölhetô egyszerre. Az <OPTION SELECTED> formájú utasítás adja meg az alapértelmezett választást!
- Érdekes paraméterként lehet alkalmazni az ACCESSKEY=gomb-ot, amelynél a böngészoben lehet megadni az urlapra ugráshoz használt ALT+gomb kombinációt!
- Használható a DISABLED is, ami az éppen aktuális elem aktív használatát tiltja le.
- Érdemes elgondolkozni az AUTOCOMPLETE="ON", illetve "OFF"
használatán egyes szöveges mezőknél, persze a jelszómezőket kivéve.
Nevéből érthetően ez engedélyezi a mező automatikus kitöltését, ha már a
felhasználó járt ott!
- Lehetőségként felmerülhet, hogy alkalomadtán el kell rejteni a
fókuszt, magyarul azt a helyet, ahová először írni lehet. (A dolog
értelme: a felhasználónak muszáj legalább egyet kattintania az űrlap
kitöltése előtt!)
Ezt a HIDEFOCUS="true" értékkel tehetjük lehetővé. Alapértelmezésben a fókusz látható, azaz HIDEFOCUS="false".
- Itt is felhasználható, igény szerint akár elemenként is a LANG="nyelvi_kód". A hazánkban használt legfontosabb nyelvi kódok:
hu = Hungarian/Magyar
en = English/Általános angol
en-us = English - United States /Amerikai angol
de = German - Standard/Általános német
de-at = German - Austria/Osztrák német
ro = Romanian/Román
ru = Russian/Orosz
cz = Czeh/Cseh
További nyelvi kódok ebből az angol nyelvű táblázatból szedhetők ki: htmllang6.html.
Egy apró tanács a komolyabb kérdoívek
kitöltése elott: mindig többszörösen próbáljuk ki a kész kérdoívet.
Lehetosleg ne csak a saját gépünkörol, hanem minél több helyrol. Ha
lehetoségünk van rá, akkor érdemes több verziójú Explorerben,
Netscape-ben és minél több operációs rendszerben is kipróbálni. A
rendszerek közül ne maradjon ki a Linux sem! Ha saját magunknak ez
gondot okoz, akkor kérjük meg ismeroseinket az ellenorzésre. "Éles"
megrendeloívvel SOHA ne kísérletezgessünk, csak az összes próba után!
A következo példa egy nem kifejezetten egyszeru kérdoívet mutat be: (minta32.html)
<html>
<head>
<meta http-equiv="Content-Language" content="hu">
<meta http-equiv="Content-Type" content="text/html;
<title>Tamás Ferenc</title>
</head>
<body>
<form method="post" action="MAILTO:
ferenctamas@freemail.huEzt a címet a spamrobotok ellen védjük. Engedélyezze a Javascript használatát, hogy megtekinthesse.
" enctype="text/plain">
<h1 align="center">Tamás Ferenc</h1>
<h2 align="center">A számítástechnika alapjai CD-ROM megrendelolapja</h2>
<h3 align="center"><span style="background-color: #FF0000">EZ CSAK MINTA, NEM
MEGRENDELOLAP!</span></h3>
<p align="center"> </p>
<div align="center">
<center>
<table border="1" width="75%">
<tr>
<td width="60%">
<input type="checkbox" name="Konyv1" value="ON" checked disabled>
Tamás Ferenc: A számítástechnika alapjai könyv</td>
<td width="15%" align="right">4.777 KByte</td>
</tr>
<tr>
<td width="60%">
<input type="checkbox" name="PPT" value="ON" checked disabled>
Kiváló minoségu bemutató PowerPoint fájlok</td>
<td width="15%" align="right">300.000 KByte</td>
</tr>
<tr>
<td width="60%">
<input type="checkbox" name="Free" value="ON">
Ajánlott ingyenes programok</td>
<td width="15%" align="right">150.000 KByte</td>
</tr>
<tr>
<td width="75%" colspan="2">
<p align="center"><b>
<input type="checkbox" name="Rendel" value="Rendel" checked>
IGEN, megrendelem a fenti feltételekkel a CD-ROM-ot és
vállalom a kifizetést az általam választott módon!</b></p>
</td>
</tr>
<tr>
<td width="60%">Megrendelo neve</td>
<td width="15%" align="right">
<input type="text" name="Név" size="40" value="Teljes név"></td>
</tr>
<tr>
<td width="60%">Irányítószám</td>
<td width="15%" align="right">
<input type="text" name="Irszam" size="20" value="8000"></td>
</tr>
<tr>
<td width="60%">Város</td>
<td width="15%" align="right">
<input type="text" name="Város" size="37" value="Város"></td>
</tr>
<tr>
<td width="60%">Felhasználási terület(ek)</td>
<td width="15%" align="right"><select size="2" name="MitCsinal" multiple>
<option selected value="Önálló tanulás">Önálló tanulás</option>
<option value="Kiscsoportos tanfolyam">Kiscsoportos tanfolyam</option>
<option value="Általános iskola">Általános iskola</option>
<option value="Középiskola">Középiskola</option>
<option value="Felsooktatás">Felsooktatás</option>
<option value="Egyéb">Egyéb</option>
</select></td>
</tr>
<tr>
<td width="60%">Fizetési mód</td>
<td width="15%" align="right">
<input type="radio" value="posta" name="Hogyan" checked>Postai utánvétellel
<p><input type="radio" value="bank" name="Hogyan">Banki átutalással</td>
</tr>
<tr>
<td width="60%"> Megjegyzés</td>
<td width="15%" align="right">
<textarea rows="2" name="S1" cols="20"></textarea></td>
</tr>
<tr>
<td width="75%" colspan="2" align="center">A CD-ROM ára <b>2000 Ft + ÁFA</b>,
valamint <b>300 Ft</b> csomagolási és postaköltség!
<h3><input type="submit" value="Megrendelem!" name="Elofizetés">
Mindösszesen: <b><span style="background-color: #FF0000">2800 Ft</span></b>
<b> </b><input type="reset" value="Kilépés" name="Kilépés"></h3>
</td>
</tr>
</table>
</center>
</div>
</form>
</body>
</html> |
Még valami: ne ilyen szintű legyen az Ön első kérdőíve, kedves olvasó!
Csak lassacskán haladjon a pofonegyszerűtől a nehezebb felé!
11. feladat: Készítsen egy kérdőivet, mely egy E-mail címre postázza el a látogató megkérdezett nevét! Minta: fel11.html
12.
feladat: Az előző kérdőívet bővítse úgy, hogy egy újabb 4 soros
szövegmezőbe lehessen beírni a felhasználó teljes postacímét! Minta: fel12.html
13. feladat: Az előző kérdőívet bővítse úgy, hogy a felhasználótől kérje be a nemét is egy választómezővel (RADIO BUTTON)! Minta: fel13.html
14.
feladat: A előző kérdőívet bővítse egy legördülő mezővel, melynek
segítségével a felhasználó megadhatja életkorát évtizedekben! Minta: fel14.html
14. fejezet: Egyéb elemek
Természetesen nem csupán annyi eleme van
a HTML-nyelvnek, amennyit ez a meglehetosen szukre szabott könyv
felsorol. Éppen ezért az alábbiakban szeretnék nagyon röviden még pár
elemet bemutatni.
- <!-- Megjegyzés --> Ez az az elem, amit alapértelmezésben nem jelenít meg a böngészo.
- - <!DOCTYPE> Megjegyzésként jelzi, hogy a weblap melyik HTML-szabványt jeleníti meg. Példa:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Strict//EN">
- ACRONYM: mozaikszavak megadása, beszúrása. Pl.: <acronym title="Cascading Style Sheet">CSS</acronym>
Kihalóféleben van, mert egyre kevésbé támogatják.
- APPLET: Futtatható program helyének beszúrása. Fontosabb paraméterei:
ALIGN = ABSBOTTOM | ABSMIDDLE | BASELINE | BOTTOM | LEFT | MIDDLE | RIGHT | TEXTTOP | TOP (Igazítás)
ALT = szöveg (Helyettesíto szöveg, ha nem sikerül lefuttatni.)
CODE = filenév (A lefordított Java-class neve.)
CODEBASE = url (A bázis-url helye.)
HEIGHT = n (magasság)
HSPACE = n (Az applet vízszintes margója.)
NAME = név (Az applet neve.)
SRC = url (A forrásfile teljes url-je.)
TITLE = cím (A kiírt szöveg, amit az egér felette lebegésekor íródik ki.)
VSPACE = n (Az applet függoleges margója.)
WIDTH = n (szélesség)
- BASE:
A dokumentum báziscímének meghatározása - keretek (FRAME)
alkalmazásakor. (BASE url) Paraméterei: HREF=url és TARGET=ablak_név |
_blank | _parent | _self | _top
- BUTTON: Nyomógomb beszúrása. Használata szinte teljesen azonos a kérdoívekben megismertével.
- CENTER: A nyitó- és zárótag közötti elemet, vagy elemeket középre rendezi.
- COL: Táblázatban oszlop definiálása. Ritkán használt!
- COLGROUP: Oszlopok közös csoportjának gyujtoje. Ritkán használt!
- DEL: Dokumentumból törölt szöveg kijelölése.
- DIR: Felsorolásszeru lista készítése. Eleme: LI.
- EMBED: Dokumentum beszúra egy másikba. Fontosabb paraméterei, mint az APPLET-nél.
- FIELDSET: Mezoelem beszúrása. Csak LEGEND taget tartalmazhat közvetlenül utána.
- IFRAME: Lebego keretek újabb definiálási lehetosége. Paraméterei lényegében azonosak a keretekével.
- INS: A dokumentumhoz hozzáadott mezo beszúrása.
- LABEL: Címkét definiál a kontrolláló elemek számára.
- LEGEND: Megadja a FIELDSET elemét. Csak ezen belül lehet használni!
- LISTING: Elore listázott szöveg. Kb. azonos a PRE taggel.
- MENU: Listák menü-szeru felsorolása. Eleme: LI.
- NOSCRIPT: A scriptek megjelenítésére képtelen böngészok számára a HTML-kódot tartalmazza.
- OBJECT: Objektum beszúrása a HTML-dokumentumba. pl. kép, dokumentum applikáció, vezérlés, stb. Fontosabb paraméterei, mint az APPLET-nél.
- PARAM: Változókat határoz(hat) meg egyéb elemeknek, például: APPLET, EMBED, OBJECT.
- PLAINTEXT: Mindenféle formázás nélküli sima szöveg megjelenítése.
- Q: Kiemelt szöveg megjelenítése. Ritkán használt!
- SCRIPT: Egy más nyelven írt script beszúrása.
- SPAN: Érvényességi kör definiálása.
- STRIKE: Keresztülhúzott szöveg kiírási mód. Lásd: S tag.
- TBODY: Táblázat törzsének definiálása. Ritkán használt!
- THEAD: Táblázat fejlécének definiálása. Ritkán használt!
- XMP: Mintaszöveg definiálása. Nem használt. Javasolt helyette: PRE és SAMP.
|

 Íme a file, ahogy az összetartozó tagek láthatóak.
Íme a file, ahogy az összetartozó tagek láthatóak.









 Betöltheto file-ok az Explorerbe és a Firefox-ba egyaránt: GIF, JPG, JPEG és PNG. Ha sima animációs GIF-eket
szeretnénk betölteni, akkor ez semmi gondot sem jelent. Például a bal
oldalt látható "kukac" is így forog. Ellenben a videók már több gondot
okozhatnak. Ilyenkor a kezdéskor a forrásfile megadásánál SRC helyett DYNSRC-t kell használni. (DYNSCR = Dynamic Source). Használható file-kiterjesztések az MPG, MPEG és az AVI, bár ez utóbbival a a régebbi Firefox-oknak gondjai lehetnek.
Betöltheto file-ok az Explorerbe és a Firefox-ba egyaránt: GIF, JPG, JPEG és PNG. Ha sima animációs GIF-eket
szeretnénk betölteni, akkor ez semmi gondot sem jelent. Például a bal
oldalt látható "kukac" is így forog. Ellenben a videók már több gondot
okozhatnak. Ilyenkor a kezdéskor a forrásfile megadásánál SRC helyett DYNSRC-t kell használni. (DYNSCR = Dynamic Source). Használható file-kiterjesztések az MPG, MPEG és az AVI, bár ez utóbbival a a régebbi Firefox-oknak gondjai lehetnek.