UPDATE: 2011. március 22-én végre megjelent a Firefox 4. A böngésző fejlesztése ezentúl, mint alul olvasható, gyorsabban halad majd. A Firefox 5 végleges verziója a tervek szerint június 21-én válik letölthetővé. Az új változatban a közösségi oldalak (Twitter, Facebook) saját menüt kapnának.
A következőkben néhány tippet írok le a Firefox 4 bétájához. Az alábbi képek a Firefox 4 beta 3, beta 6, beta 9 és beta 10 verzióiról készültek használat közben.
A legtöbb embernek telepítés után így néz ki a böngészője:
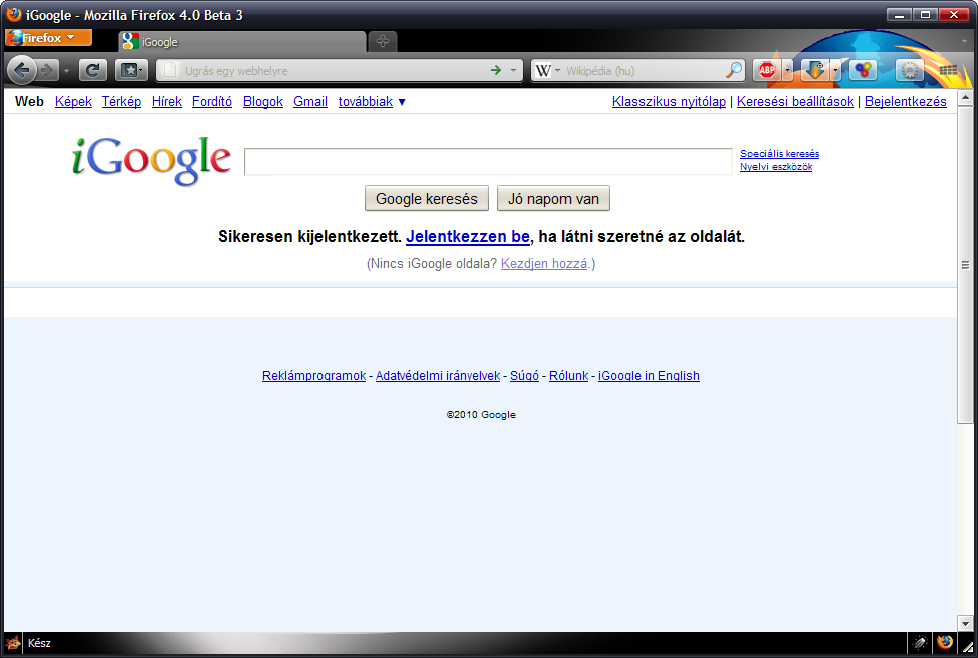
Nálam, kisebb-nagyobb módosítások után:
De vajon hogy lett ilyen?
Mindent szépen sorjában. Először is jön a Firefox gomb módosítása.
1. Hogyan szépítsünk az ormótlan narancssárga gombon?
Többféleképpen. Átlátszóvá vagy más színűvé alakíthatjuk, módosíthatjuk a feliratot, esetleg a felirat helyére betehetjük a Firefox logóját.
A neten rövid keresgélés után találtam pár angol nyelvű leírást, szóval tényleg csak azok nézzék meg, akik értik is az angolt. Különben össze-vissza módosítgat mindent az ember, és hát ugye ennek nem lesz jó vége.
Átlátszó vagy más színű gomb
Felirat helyett logó
A felirat módosítása
Azért a magyarul beszélő látogatóink se aggódjanak, itt van az én leírásom.
Először is meg kell keresni a Firefox profilmappáját.
Ez Windows XP alatt általában a C:\Documents and Settings\felhasználónév\Application Data\Mozilla\Firefox\Profiles\xxxxxxxx.default mappában található (xxxxxxxx alatt érts egy véletlenszerűen generált karaktersort).
Windows Vista/7 rendszerben a következő helyre menj: C:\Users\felhasználónév\AppData\Roaming\Mozilla\Firefox\Profiles\xxxxxxxx.default.
Most nyisd meg a chrome mappát. Ügyes.
Most másold le a userChrome-example.css fájlt. Illeszd be ugyanoda. A kapott Másolat-userChrome.css-t nevezd át userChrome.css-re. Jó.
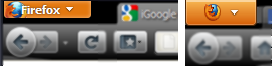
Most nyisd meg a kedvenc szerkesztőddel (pl. Notepad2) a userChrome.css fájlt. Ezután másold bele… például a következőt (saját variáció, nem annyira szép, az alsó kép bal oldalán is ez látható):
#appmenu-button {
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAABs9JREFUeNp8VWlsXFcV/t596+wej5exx0tNnMRNTJyqWUrSNFCaBCmJChIRKaAqEhB+sKkoQkUqEhSpor/oT5AQFWpTEAW6JJRCRJGq4Ba1cazUbe3YjR3bGY9nH8+8ect97z7O2IlkKOJKR6PRu/d853znO+dIzq8fwPqRJGiGgoO/SGF8OY5Q2ABTDATQElo8eiw10HW4q68jFtZ1GJ9IVyq6/sbyK+/83bfthqJLKFnAxWN/xljzfbCxfkhKAHoMBXdO0AJp4QTrf4XwR0JR40e7T3zq6INHdnfsGUohHdEQVSRwP8B8nX/3RY2vXH713Qu1Gn+K++ymxPCxo7Qiv51AwvUkec1mFcB/ItEx8OP7Tp9kn31kN8YSQCenO0EAlwcg/8hENZx8aLSny7DPqkvXH33usvu4VfFelA1kg00ATHIctEx17W9MTTe//96S/BslkngyPrCHxdo7Ybz8LIwXnkbJ5qhxcdt85G0PtstRjQ1g2eswfve94jNLZs/M0rx3StUoaLHBitKcWtqgxhWnknlr39e2BEFyC/HcO4PBV36FXYXXMH3uD0hIKiK+TxEBFqUwW7WQr7vIZRsI8Tgmpxg+/6gRvfjMPb+PTy893nlv+GnfDaAsT6y2kFQWknsSW8P4We+MBGkWdvmvKBcKuDV6CDf2Hkcv8duuyFBcgSoBrDQ4cnkbiqZjvirjZL+PdKiJI6ejmLig/+TEIfkSmDMhf/NQGiIRTkYz7Jxv+qF6WcBs+GiaHGoyBJ6vQDVNpFY/QLFqoto9RBlQJoYKhDUgFoajx/HGS1dx6sAqksJEJBNSQjEhSSa/qAzvj0AS/g8KE/WkWeDwJQV+izNNJt4YdNfE/W/+HL1JgWdHHsO15EFovkP8CzS5hHKugcK168gZIxh/axLH7/fQQ+BSYG/huTVV8WyH8ZL7sF30EEgyhE8aapXfI7V4At27hhE+dBpPvp/AuLYHHfkGKAGU57NolOvw4ilUcwW4q2XM3aDAhstQBzJwb5TbajO1TkWJGbusnLvVF2w9ckoMsi5Te+mIpOMY6BN4bFzgYvIw+tujKBaaaN7KwarVUJu/CaEbqOWKODzUxMiQhmbBh9FhovAR7lr5MP6IQtlG3YZgniDnCoNM3RxoDMtZjmaR41W+FddjabSIq2SLxBqDXaygPv0BZeLDd10IO0Apn8WRA0W4WdI+6ri6YKRKpWBU8U0Rd0qchMTWH6sxBXOzFnIzDZh9UZxLfRUdjoywk4NNFDqBAlkQx5198BauQ7gOfJuEUasjMB1SJM0Mu4HFcgjbPuMJRugRp+qC+geBLFEd6JeaKtMNfHq4gq+3Xwan7q1UbKjVHA7472CQZeFQkb1mA57VhNWwMBSvQCbHgpqvudLAsXtWsK9ncUnJv134p22Km7aMwUhUJQAJ6S5Sjw1EZY4ntOfxRf0y8jyKu5VFbInU4G77JM68fRR/4ypkswLNsfHtffOUgUnRczglG21lk7u+eFcpLzSyQpZnagEblKi4LCwj0ROG0fSo4MDk+Boy6SlsbxPrUT9XGsTzbw5hju4GRI9VaODQNsqsKw+zyOCuOXBWLThF54Iks9cUy6PG9cULTRtH/RVODUQgnRqktnbosod+WeD8v6K4YveiEMlgWt8Jl4UBqgmaa1TRNnxl7Crp3oO35pFcbVSWOdZyO3PJtg6hOHx9kp6nKf3D7Arf3qqDHmo1GRmN52Qa+MLnVNTnwphcJn0vfwRUpug7x+m9No6PMJzcR+OjTPOt7sDMe3j92jBOnfvSau/BHZBeT8t3xvWXc02cL3vAjtEIOjIqtAipisAMAwipPhZqGq7kZPi8jh09Pra1OYhFKBkjhFagIBXNVCKI7t9+676HuvfCYyvSAX1jH7S+71fZL0cFzlqUxd0jBlLdKlQCUXTqD5U2HvNgKB4YC9Bo0BvqaD0ioCYokD7agnYVbkqz/nTFedi2xaXWqpH+Y/tIiJ4Jyb+9l0knOHGW6VXRM0AdTQ5kCkSSWloW9GhjpegUvRaidzEKgvmYromF77zknJ1c9C/d8SlvBmjtiAkeTAaKlBrTMcppqlYqXqsFKXqa7UxA1wQMnaJWBO0GgQZnuFWK4cPZaO3MH2vfmit5/7hNyMcBsDHnvFkezL9HC6snzDJ3aVJMsmhKUbcK06PNR1ccH5yGoRYKsMAj/l8W2cxTb+V+mrPWnddub/iN2uJ/H0oc/WSjYxHpgV0RttNgiG6PId2QYGeFVLZUqV4JpNzkijexXBPjdHeWbG2z8/8HsDnDFliUjBiH0drjZE5LM2RUajQ3U/Lf598CDADKdD1VsBDHvQAAAABJRU5ErkJggg==') !important;
background-repeat: no-repeat !important;
}
Vagy ezt (ez egy windows-os átdolgozása ennek az ötletnek, az alsó kép jobb oldalán látható):
#appmenu-button {
list-style-image: url("chrome://branding/content/icon16.png");
width: 24px !important;
height: 24px !important;
}
#appmenu-button .button-text {
display: none !important;
}Na, kb. így néz ki.