
A var kulcsszóval változókat tudunk deklarálni. A változók kezdõértékét már a deklaráláskor megadhatjuk. A változók típusát a rájuk vonatkozó értékadás definiálja.
1. példa
var x,y;
2. példa
var x1=3,x2=0.5,y,z;
y='alma';
z=true;
Ebben az esetben az x1 és x2 változó numerikus, az y karakterlánc (string), a z pedig logikai (boolean) típusú lesz. Stringek esetén az aposztróf (') és az idézõjel (") egyaránt használható a megadott karakterlánc határoló karaktereként.
A function kulcsszóval függvényeket és eljárásokat tudunk deklarálni.
1. példa: eljárás formális paraméter nélkül
function hello() {
document.writeln('Hello!');
}
2. példa: eljárás formális paraméterrel
function hello(x) {
document.writeln('Hello '+x+'!');
}
3. példa: függvény egy formális paraméterrel
function kerulet(r) {
return 2*Math.PI*r;
}
Helyezzük el ezt egy pelda.html nevû dokumentum fejrészébe a következõképpen:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<META name="Author" content="Boda István">
<TITLE>Függvény használata</TITLE>
<SCRIPT>
function kerulet(r) {
return 2*Math.PI*r;
}
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT>
var i;
for(i=0;i<=5;i+=0.5) {
document.writeln("Egy <B>"+i+" cm</B> sugarú
kör kerülete <U>"+
kerulet(i)+" cm</U>.<BR>");
}
</SCRIPT>
</BODY>
</HTML>
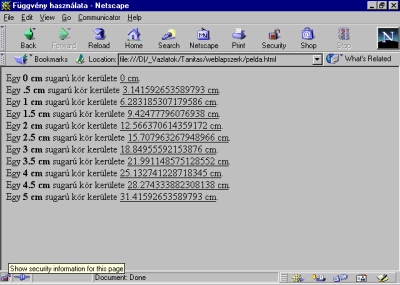
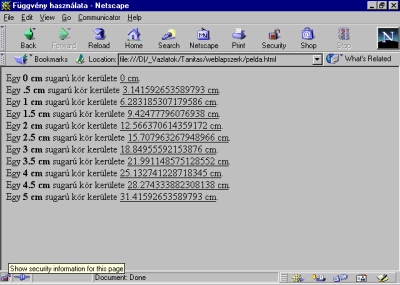
Ekkor a következõ képernyõképet kapjuk:

4. példa: tömb deklarálása
Tömb deklarálásához elõször hozzuk létre az alábbi függvényt:
function tomb() {
return this;
}
Ezek után egy tömböt a következõképpen deklarálhatunk:
var t=new tomb();
A tömb elsõ elemének indexe mindig 0, hosszát pedig nekünk kell megadnunk, például a következõképpen:
t.length=10;
Ezek után bármikor lekérdezhetjük a tömb hosszát.
Használjuk ki a tömbkezelés lehetõségeit egy pelda.html nevû dokumentumban a következõképpen:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<META name="Author" content="Boda István">
<TITLE>Tömb használata</TITLE>
<SCRIPT>
function tomb() {
return this;
}
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT>
var i,t=new tomb(),a;
for(i=0;i<10;i++) {
t[i]=Math.random();
}
t.length=10;
</SCRIPT>
<P>Tíz véletlen szám:</P>
<UL>
<SCRIPT>
for(i=0;i<10;i++) {
document.writeln("<LI>"+t[i]+"</LI>");
}
</SCRIPT>
</UL>
<P>A véletlen számok átlaga:
<SCRIPT>
a=0;
for(i=0;i<t.length;i++) {
a+=t[i];
}
a/=t.length;
document.writeln(a);
</SCRIPT>
</P>
</BODY>
</HTML>
Ekkor a következõ képernyõképet kapjuk:

Az Array a JavaScript egy beépített objektuma, amely egy tömb osztályt definiál. Segítségével tömböket hozhatunk létre. A tömb objektumoknak egy elemváltozója (mezõje) van, a tömbök (aktuális) hosszát megadó length elemváltozó.
1. példa: egy tömb létrehozása
var t=new Array();
2. példa: 10 elemû tömb létrehozása
var t=new Array(10);
Bár egy 10 elemû tömböt hoztunk létre, bármikor hozzávehetünk új elemeket a tömbhöz (ami a tömb hosszát automatikusan módosítani fogja).
3. példa: adott értékeket tartalmazó tömb létrehozása
var t=new Array(1,2,3);
Például legyen egy pelda.html nevû dokumentum forráskódja a következõ:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<META name="Author" content="Boda István">
<TITLE>Az Array objektum használata</TITLE>
</HEAD>
<BODY>
<SCRIPT>
var i,t=new Array(1,2,3);
t[5]=4;
document.writeln('A tömb elemei:<UL>');
for(i=0;i<t.length;i++) {
document.writeln('<LI>'+t[i]+'</LI>');
}
document.writeln('</UL>');
</SCRIPT>
</BODY>
</HTML>
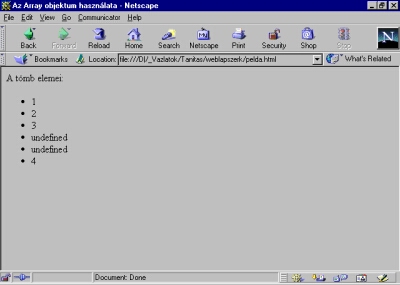
Ekkor a következõ képernyõképet kapjuk:

Figyeljük meg, hogy a t[5]=4; értékadás automatikusan módosította a t tömb hosszát 6-ra, viszont a definiálatlan t[3] és t[4] tömbelemek értékének kiiratásakor az undefined üzenet jelenik meg.
Az if kulcsszóval feltételes elágazásokat hozhatunk létre.
Példa:
if (jegy==5) {
document.writeln('Brávó!');
}
else {
document.writeln('Ejnye...');
}
A for kulcsszóval ciklusokat hozhatunk létre.
1. példa: az elsõ 10 természetes szám kiírása
for(i=1;i<=10;i++) {
document.writeln(i+'<BR>');
}
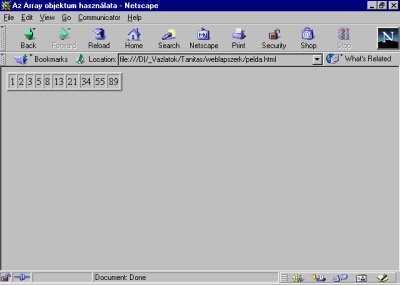
2. példa: az 1,2,3,5,8,13,... sorozat (xn=xn-1+xn-2) elsõ 10 elemének kiírása egy vízszintes táblázatban
<TABLE BORDER=2>
<TR>
<SCRIPT>
var i,j,k1,k2;
k1=0;
k2=1;
for(i=1;i<=10;i++) {
j=k1+k2;
document.writeln('<TD>'+j+'</TD>');
k1=k2;
k2=j;
}
</SCRIPT>
</TR>
</TABLE>
Egy pelda.html dokumentumban elhelyezve ezt a következõ képernyõképet kapjuk:

A FORM taggal ûrlapokat hozhatunk létre. Az ûrlapok a HTML interaktív felületét jelentik, amelyek adatbeviteli mezõket, nyomógombokat, legördülõ menüket, és más grafikus adatbeviteli eszközket tartalmazhatnak. A JavaScript dokumentum objektummodellben (DOM) egy form objektum a document objektumból érhetõ el.
A JavaScript programokban használható fontosabb attribútumok:
Az INPUT taggal adatbeviteli objektumokat, például egysoros adatbeviteli mezõket és speciális funkciójú nyomógombokat hozhatunk létre egy ûrlapban. Az INPUT tag a FORM tagba ágyazva használható. A JavaScript dokumentum objektummodellben (DOM) egy input objektum a form objektumból érhetõ el.
A JavaScript programokban használható fontosabb attribútumok:
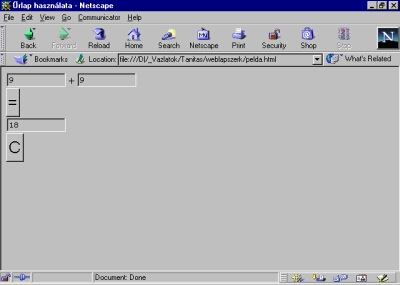
Legyen a pelda.html dokumentum forráskódja a következõ:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<META name="Author" content="Boda István">
<TITLE>Ûrlap használata</TITLE>
<SCRIPT>
function szamol() {
var x,y;
x=document.szg.x.value;
y=document.szg.y.value;
document.szg.z.value=1*x+1*y;
}
function z_clear() {
document.szg.z.value='';
}
</SCRIPT>
</HEAD>
<BODY>
<FORM name="szg">
<INPUT type="text" name="x" size="10"
onChange="z_clear()"> +
<INPUT type="text" name="y" size="10"
onChange="z_clear()"><BR>
<INPUT type="button" value="=" onClick="szamol()" STYLE="font-size:
20pt"><BR>
<INPUT type="text" name="z" size="10"><BR>
<INPUT type="reset" value="C" STYLE="font-size: 20pt">
</FORM>
</BODY>
</HTML>
Figyeljük meg, hogy

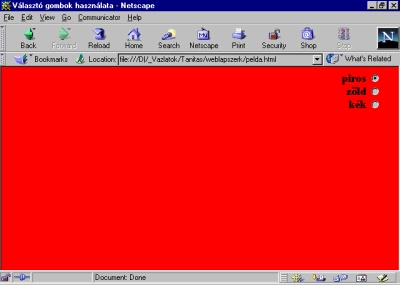
2. példa: dokumentum háttérszínének beállítása választó gombokkal
Legyen a pelda.html dokumentum forráskódja a következõ:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<META name="Author" content="Boda István">
<TITLE>Választó gombok használata</TITLE>
<SCRIPT>
function szinez() {
var i,x;
for(i=0;i<document.f.r.length;i++) {
if(document.f.r[i].checked)
{
x=document.f.r[i].value;
break;
}
}
document.bgColor=x;
}
</SCRIPT>
</HEAD>
<BODY onLoad="szinez()">
<DIV align=right>
<FORM name="f">
<BIG><B>piros</B></BIG>
<INPUT type=radio name="r" value="red" checked="checked" onClick="szinez()">
<BR>
<BIG><B>zöld</B></BIG>
<INPUT type=radio name="r" value="green" onClick="szinez()">
<BR>
<BIG><B>kék</B></BIG>
<INPUT type=radio name="r" value="blue" onClick="szinez()">
<BR>
</FORM>
</DIV>
</BODY>
</HTML>
Figyeljük meg, hogy

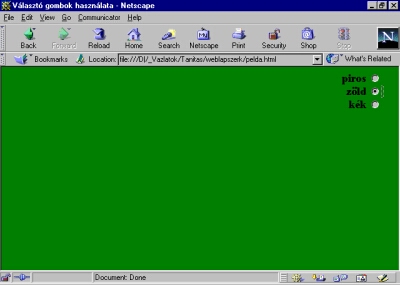
Ha például a 'zöld' választó gombra kattintunk, a dokumentum háttérszíne megváltozik:

3. példa: dokumentum háttérszínének be- és kikapcsolása jelölõ dobozzal
Legyen a pelda.html dokumentum forráskódja a következõ:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<META name="Author" content="Boda István">
<TITLE>Jelölõ doboz használata</TITLE>
<SCRIPT>
function szinez() {
if(document.f.c.checked) {
document.bgColor="blue";
}
else {
document.bgColor="gray";
}
}
</SCRIPT>
</HEAD>
<BODY bgcolor=gray>
<DIV align=right>
<FORM name="f">
<BIG><B>háttérszín be:</B></BIG>
<INPUT type=checkbox name="c" value="yes" onClick="szinez()">
</FORM>
</DIV>
</BODY>
</HTML>
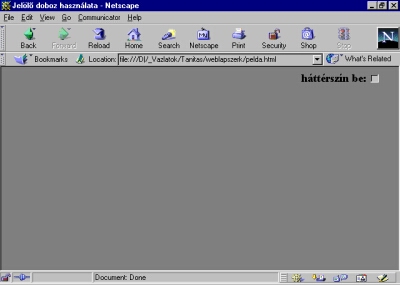
A pelda.html dokumentum betöltésekor a következõ képernyõképet kapjuk:

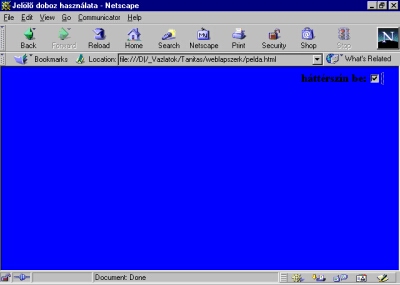
Ha a jelölõ dobozra kattintunk, a dokumentum háttérszíne megváltozik:

A SELECT taggal legördülõ menüket hozhatunk létre. A SELECT tag a FORM tagba ágyazva használható. A legördülõ menübõl egy elem kiválasztása (ha az eltér az aktuálisan kiválasztott elemtõl) aktivizálja az onChange eseménykezelõt. A JavaScript dokumentum objektummodellben (DOM) egy select objektum a form objektumból érhetõ el.
A JavaScript programokban használható fontosabb attribútumok:
Az OPTION taggal egy legördülõ menü egy elemét vagy sorát adhatjuk meg. Az OPTION tag a SELECT tagba ágyazva használható. A SELECT tagokba ágyazott OPTION tagok együttesen egy options tömböt alkotnak, amely lehetõvé teszi például a menübõl kiválasztott elem indexének, értékének és szövegének elérését JavaScript programokból. Például az f nevû ûrlap objektum s nevû menüobjektuma esetén
A TEXTAREA tag többsoros szövegbeviteli ablakot adhatunk meg. A TEXTAREA tag a FORM tagba ágyazva használható. A többsoros szövegbeviteli ablak nyitó- és zárótagjai között megadott szöveg alapértelmezésként megjelenik az ablakban. A JavaScript dokumentum objektummodellben (DOM) egy textarea objektum a form objektumból érhetõ el.
A JavaScript programokban használható fontosabb attribútumok:
Legyen a pelda.html dokumentum forráskódja a következõ:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<META name="Author" content="Boda István">
<TITLE>Ûrlap használata</TITLE>
<SCRIPT>
var szamlalo=0;
function masol() {
var x,y,z;
szamlalo++;
x=document.f.s.options.selectedIndex; /*
a kiválasztott elem indexe */
y=document.f.s.options[x].text; /* a kiválasztott
elemhez tartozó szöveg */
z=document.f.t.value; /* a többsoros
szövegbeviteli ablakban levõ szöveg */
document.f.t.value=z+'\n'+
szamlalo+'. valasztas: '+x+'. elem = '+y;
}
</SCRIPT>
</HEAD>
<BODY>
<FORM name="f">
<SELECT name="s" size="1" onChange="masol()">
<OPTION value="1">Elsõ sor
<OPTION value="2" selected="selected">Második sor
<OPTION value="3">Harmadik sor
</SELECT>
<BR>
<TEXTAREA name="t" rows=10 cols=50>
Válassz a legördülõ menübõl!
</TEXTAREA>
</FORM>
</BODY>
</HTML>
Figyeljük meg, hogy a többsoros szövegbeviteli ablakban soremelést a '\n' speciális karakterrel tudunk megvalósítani.
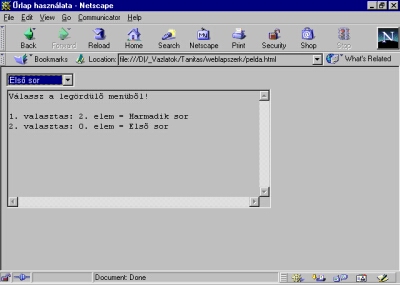
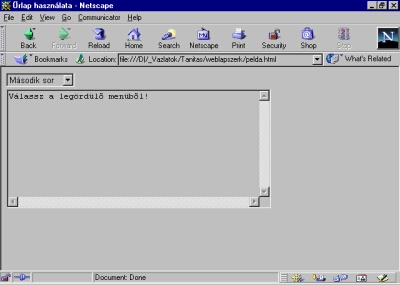
A pelda.html betöltésekor a következõ képernyõképet kapjuk:

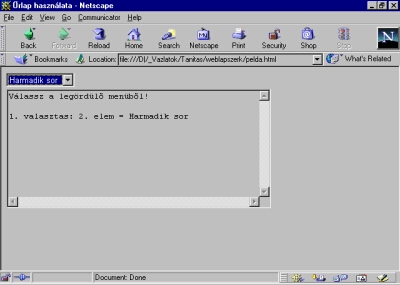
Kiválasztva a legördülõ menü harmadik sorát, a következõ képernyõképet kapjuk:

Ezután kiválasztva a legördülõ menü elsõ sorát, a következõ képernyõképet kapjuk: