|
|
 |
 |
 |
 |
 |
 |
 |

|
 |
 |
 |
 |
 |
 |
 |

|
| |||||||||||||||||
|
| Programozás |
|
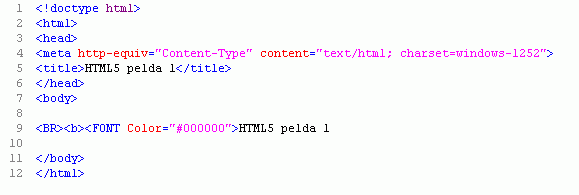
HTML5 kezdet A HTML5 egy új dolog, a HTML szabvány kibővítése. Például online játékok készítésénél minket ez annyiból érint, hogy megjelent a CANVAS, mely egy kép, egy terület a weboldalon, ahol a programunk megjelenhet. Magát a programot JavaScript nyelven kell megírni. Ez a nyelv már évek óta létezik, weboldalak funkcióinak bővítésére használták. A CANVAS megjelenésével alkalmas lett komolyabb játékok készítésére, így a FLASH riválisa lehet. Előnye, hogy futtatásához nem kell bővítményt telepíteni a böngésző alá, maga a böngésző rögtön képes futtatni (persze ehhez olyan -újabb- böngészőt kell használni, mely ismeri a HTML5 szabványt). Ha ki szeretnénk ezt próbálni, szeretnénk írni ilyen programokat, akkor könnyű dolgunk van. Elég egy HTML5 képes böngésző (ez a legtöbb gépen megtalálható), és egy egyszerű szövegszerkesztő. Maga a program egy egyszerű szövegfájl -mint a többi programozási nyelvnél. Előny, hogy elkészítés után a program rögtön kipróbálható, nem kell fordítani a kódot, nem kell bonyolult fejlesztőeszközöket telepíteni, konfigurálni. Lássunk is hozzá. Legyen a gépen egy HTML5 képes böngésző. Ha nincs ilyen, töltsük le például a legújabb FIREFOX-ot. Ha ez megvan, akkor ajánlom, hogy a kód szerkesztéséhez szerezzünk be egy szövegszerkesztőt. Én az EditPlus nevű programot használom. Előnye, hogy gyors, nem igényel sok erőforrást, és szerkesztéskor kiemeli a kulcsszavakat és más módon is segíti a programozást. Ha ez megvan, akkor hozzunk létre egy könyvtárat valahol a gépünkön, legyen mondjuk HTML5 a neve. Ezen belül hozzunk létre egy új html fájlt, mondjuk PROBA1.HTML néven. (intézőben jobb klikk, itt "új", "szöveges dokumentum", a létrejött szöveges dokumentum nevét írjuk át a fenti (PROBA1.HTML) névre. -fontos, hogy a kiterjesztés is megváltozzon) Nyissuk meg a létrehozott PROBA1.HTML fájlt a szövegszerkesztőben (pl EditPlus). Itt írjuk be a fájlba a következő szöveget: 
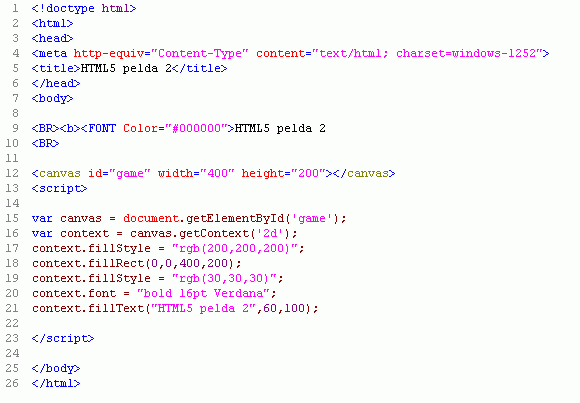
Ez egy egyszerű, alap HTML fájl, egy egyszerű weboldal. Nem csinál mást, csak kiírja, a "HTML5 példa 1" szöveget. Ez a fájl lesz a kiindulási alap. Ezt (vagy valami hasonló kódot) minden fájlnak tartalmaznia kell, melyben a programunk fut majd. Mint látható a program sorai sorszámozva vannak. Ezeket a szürke sorszámokat a sorok elején NEM kell begépelnünk, nem része a programnak, csak az EditPlus szövegszerkesztő sorszámozza a sorokat. Ez jól jön ha magyarázó szöveget akarok mellékelni. A fenti kód megértéséhez kell egy kevés HTML tudás, bár ha nem értjük sem gond, attól még haladhatunk tovább. Lényeg, hogy a 9-es sor végzi a kiírást, és erre a részre kell majd írnunk a programunk többi részét is, illetve a weboldal egyéb tartalmát. Lássunk egy egyszerű HTML5 /JavaScript programot. A fenti fájl (PROBA1.HTML) tartalmát bővítsük kicsit a következőre: 
Mint látható a 12-23 sorokkal bővült a kód. Először (12-es sor) a CANVAS objektumot hozzuk létre, megadjuk a nevét és a szélességét, magasságát. 13-as sorban jelezzük, hogy mostantól JavaScript kód következik (egészen a 23-as sorig). 15-16 sorban létrehozzuk a CONTEXT objektumot, melyen keresztül a létrehozott CANVAS-ra később tetszés szerint rajzolhatunk, festhetünk, írhatunk stb. Itt fogjuk majd megjeleníteni a játékot. 17-es sorban kiválasztjuk a színt, 18-asban letöröljük a CANVAS-t. 19-es sorban megintcsak színt választunk, 20-as sorban beállítjuk a betű típust, méretet. 20-as sorban kiírjuk a "HTML5 pelda 2" szöveget az X=60 Y=100 koordinátákra. A fájlt mentsük el és nyissuk meg egy böngészőben. Ha mindent jól csináltunk akkor a következő tartalom jelenik meg a böngészőben: 
Ha ez sikerült és tetszett, akkor tovább léphetünk: HTML5 leckék HTML5 letöltések Ha problémátok van, keressetek meg nyugodtan (  ), vagy nézzetek szét a
www.prog.hu oldalon (vannak jó cikkek, és ott a tudástár). ), vagy nézzetek szét a
www.prog.hu oldalon (vannak jó cikkek, és ott a tudástár).
|